5 Dreamweaver-Alternativen, die Sie kennen sollten
1997 veröffentlichte Macromedia die erste Version von Dreamweaver zunächst noch ausschließlich für das Apple-Betriebssystem Mac OS 8. Erst knapp 3 Monate später – mit Version 1.2 – implementierte man die Unterstützung für Microsoft-Windows-Systeme. 10 Jahre später übernahm die Softwareschmiede Adobe die Webentwicklungssoftware und fügte sie seiner Creative Suite (die mittlerweile von der Creative Cloud abgelöst worden ist) als Ersatz für den bis dahin enthaltenen Editor GoLive hinzu. Wer die sehr umfangreiche Applikation zur Erstellung und Gestaltung von responsiven Webanwendungen nutzen möchte, muss also entweder das angebotene Einzelprodukt-Abonnement abschließen oder das Creative-Cloud-Komplettpaket mieten, weshalb in erster Linie professionelle Anwender mit der Software arbeiten .
Dieser Ratgeber erläutert eingangs kurz die Besonderheiten des Adobe-Programms, bevor er im Anschluss interessante, größtenteils kostenlose Alternativen zu Dreamweaver präsentiert.
Das macht Adobe Dreamweaver aus
Dreamweaver punktet mit seiner für Adobe typischen Oberfläche, die Usern von Photoshop, InDesign, Illustrator und Co. bestens bekannt ist. Der Funktionsumfang des HTML-Editors, der sich in Sachen WYSIWYG als das Maß aller Dinge präsentiert, ist insbesondere seit der Veröffentlichung der Creative Cloud erheblich gewachsen, was das Code-Schreiben zum Kinderspiel macht. So ist es beispielsweise möglich, sämtliche Änderungen in Echtzeit zu begutachten, ohne die Seite neu laden zu müssen, oder CSS-Code dank eines Inline-Editors direkt innerhalb der HTML-Datei zu bearbeiten. Ferner hilft die implementierte Coding-Engine dabei, sauberen Code zu schreiben, indem Snippets per Emmet-Unterstützung automatisch vervollständigt, automatische Einzüge erzeugt, und zusammengehörende Elemente farblich gekennzeichnet werden. Darüber hinaus bietet Dreamweaver folgende Features:
- Code-Validierung
- Unterstützung von PHP (ab PHP 5.4)
- Mehrere Cursors zum gleichzeitigen Schreiben und Bearbeiten verschiedener Codezeilen
- Integriertes CSS-Framework Bootstrap für Responsive Webdesign
- Zugriff auf lizenzfreie Bilder und Vektorgrafiken von Adobe Stock
- Einfacher Zugriff auf eigene Grafiken, Designs und andere Assets über die Creative Cloud
Welche kostenlosen Dreamweaver-Alternativen gibt es?
Wer Zugriff auf alle Produkte der Creative Cloud hat und im Umgang mit Dreamweaver erprobt ist, macht mit der Software von Adobe nicht viel falsch. Für Entwickler mit begrenztem Budget gibt es jedoch gute Dreamweaver-Alternativen, die kostenlos nutzbar sind. 5 interessante Vertreter stellen wir Ihnen in den folgenden Abschnitten vor. Dabei geht es einerseits darum, deren Features und Besonderheiten zu präsentieren. Andererseits sollen auch die Unterschiede und Gemeinsamkeiten zu Adobes Software beleuchtet und die Nutzbarkeit der verschiedenen Tools unter die Lupe genommen werden.
BlueGriffon
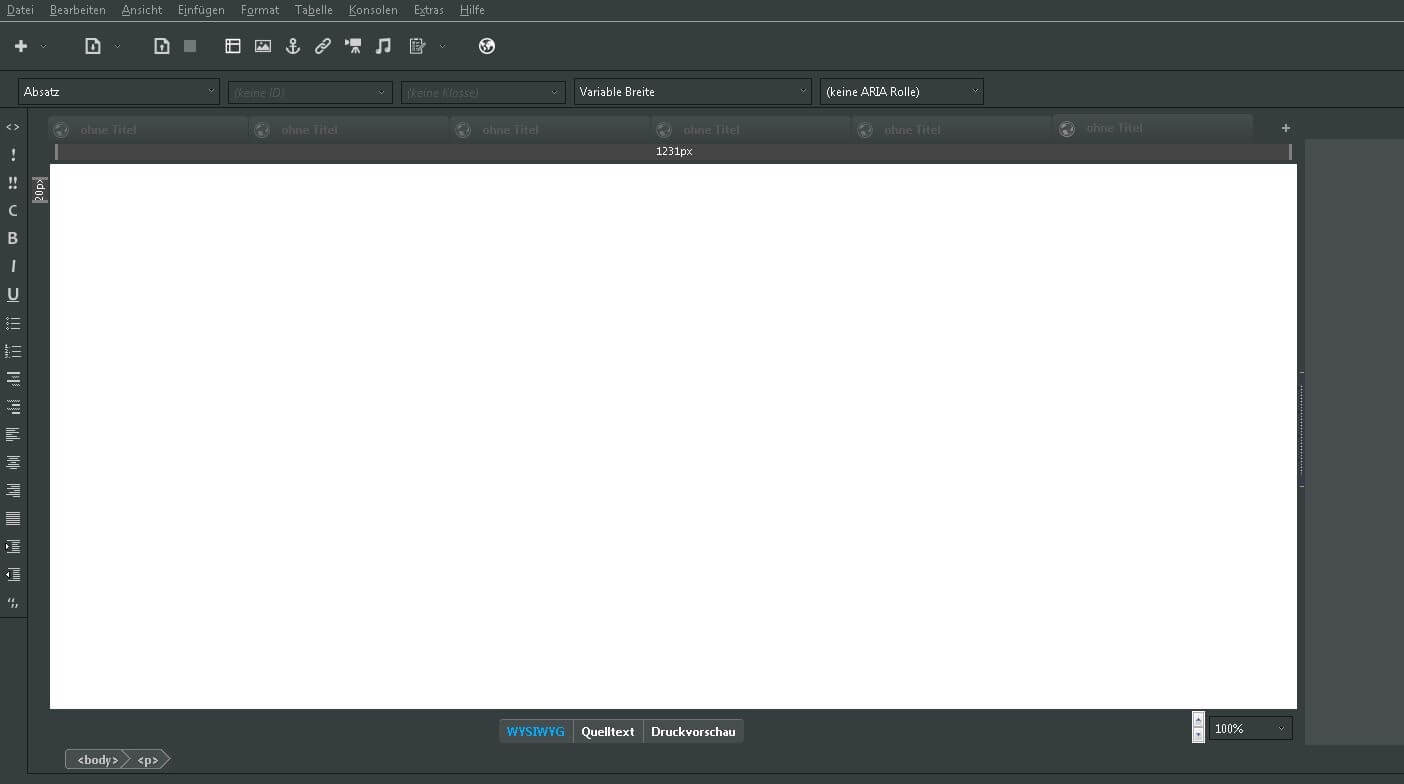
Der Composer/Nvu-Nachfolger BlueGriffon von Disruptive Innovations nutzt die Rendering-Engine Gecko, die in C++ geschrieben ist und unter anderem im Webbrowser Firefox zum Einsatz kommt, als Basis für den implementierten WYSIWYG-Editor. Dieser macht es möglich, HTML4-, HTML5- sowie XHTML-Seiten zu erstellen und zu editieren, die Sie bereits während des Schaffensprozesses in einer Vorschauversion begutachten können. Die Nutzeroberfläche ist in 20 Sprachen verfügbar, darunter unter anderem Deutsch, Spanisch, Englisch und Französisch. BlueGriffon läuft unter neueren Windows- (ab 7) und macOS-Systemen (ab 10.8) sowie – im Gegensatz zu Dreamweaver – auch unter der Linux-Distribution Ubuntu (ab 16.04). Ferner zeichnen den Web-Editor folgende Features aus:
- Einfache Einbindung von HTML5-Formularen, -Videos und -Audiodateien
- CSS-Editor (ermöglicht 2D- und 3D-Transformation-Techniken)
- SVG-Editor
- Font-Manager für FontSquirrel und Google Fonts
- Syntaxhervorhebung und Autovervollständigung
- modifizierbare Menüleisten und Keyboard-Shortcuts
- Barrierefreiheit dank ARIA (Accessible Rich Internet Applications)
Zusätzlich zu diesen Funktionen, die Sie in der Freeware-Variante von BlueGriffon kostenfrei nutzen können, gibt es eine Reihe erstklassiger Zusatzkomponenten, die Sie durch den Erwerb einer einmalig kostenpflichtigen Lizenz erhalten: Unter anderem enthält die Kaufversion einen verbesserten CSS-Editor inklusive visuellem CSS-Selektoren-Editor, einen Toolkit-Manager zum Einfügen mehrerer JavaScript- und CSS-Dateien mit nur einem einzigen Klick sowie Zugriff auf über 2.500 einsatzbereite Templates. Die Open-Source-Komponenten von BlueGriffon finden Sie auf GitHub oder alternativ auf der offiziellen Homepage. Auf letztgenannter können Sie auch die kostenpflichtige Lizenz erwerben, wenn Sie an den zusätzlichen Features interessiert sind.
| Vorteile | Nachteile |
|---|---|
| ✔ Beherrscht HTML5 | ✘ Fehlende Unterstützung von PHP |
| ✔ Eigener SVG-Editor | ✘ Komplexe Nutzeroberfläche |
| ✔ Hohe Kompatibilität | |
| ✔ Viele Erweiterungen verfügbar |
KompoZer
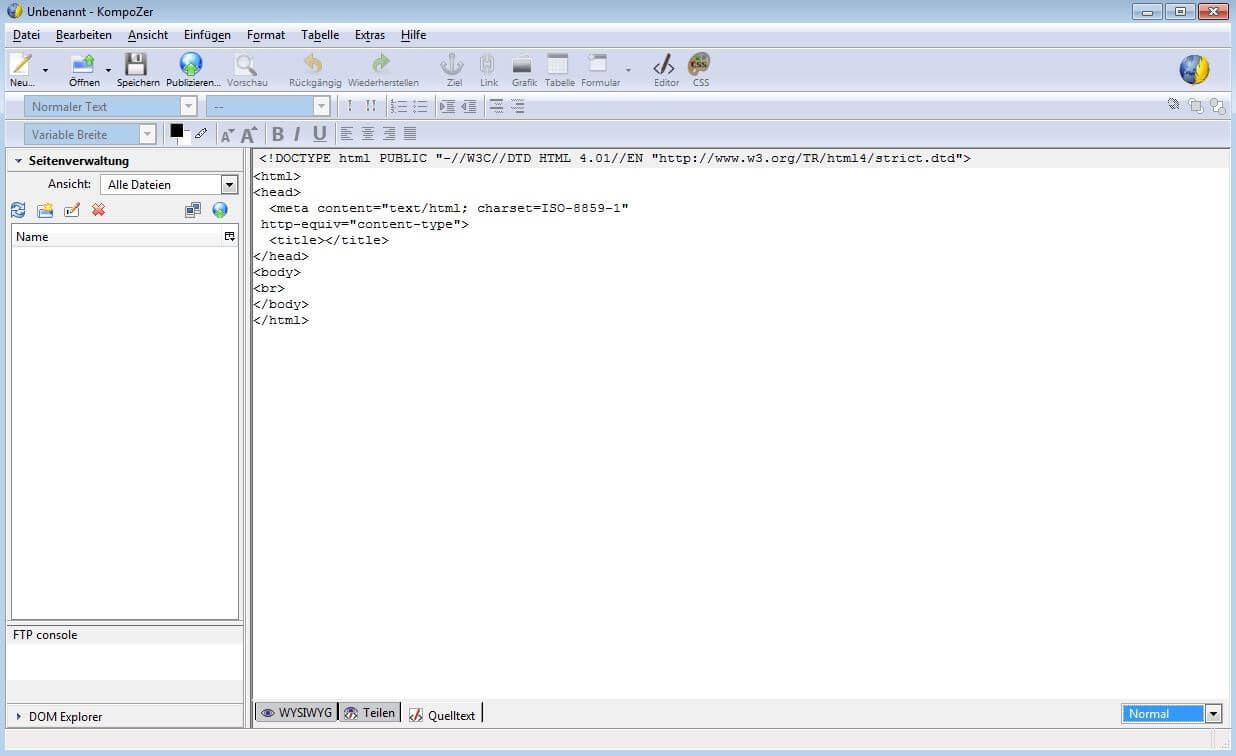
Auch die Webentwicklungssoftware KompoZer ist aus dem Mozilla-Projekt Nvu hervorgegangen und basiert daher ebenfalls auf der Gecko-Engine. Zunächst handelte es sich bei KompoZer um kleine Optimierungen der Nvu-Software, bis das Programm schließlich als eigenständiger Web-Editor unter den freien Lizenzen GNU GPL (GNU General Public License), GNU LGPL (GNU Lesser General Public License) und MPL (Mozilla Public License) veröffentlicht wurde. Das Team aus dem Mozilla-Umfeld hat die Weiterentwicklung 2010 gestoppt, dennoch ist die Software auf allen gängigen Windows- und macOS-Systemen sowie Ubuntu (ab Version 14.04) nutzbar. Für KompoZer existieren mittlerweile über 20 verschiedene Sprachpakete – unter anderem Deutsch, Englisch, Französisch, Italienisch und Spanisch.
Auch wenn KompoZer nicht zu den Dreamweaver-Alternativen zählt, die hinsichtlich Funktionsumfang und Komplexität mit dem Adobe-Programm mithalten können, bietet die Open-Source-Anwendung seinen Nutzern dennoch einige Features, mit deren Hilfe sich professionell designte Webseiten gestalten lassen:
- Leistungsstarker WYSWYG-Editor, der einen einfachen Wechsel zwischen Code und Vorschau ermöglicht
- Integrierter CSS-Editor inklusive Importfunktion für bereits existierende Stylesheets
- Anpassbare Menüleisten
- Rechtschreibüberprüfung und Syntaxhervorhebung
- Tabs für das gleichzeitige Bearbeiten mehrerer Seiten
- Formular-Assistent
- Integrierter Markup-Cleaner, der Ihre Projekte auf W3C-Konformität prüft
- FTP-Seitenmanager inklusive Drag-and-drop-Funktion für Mediendateien wie Bilder
Zusätzlich gibt es für das Programm eine Handvoll nützlicher Erweiterungen – wie zum Beispiel einen Link-Checker, mit dessen Hilfe Sie die Gültigkeit eingebundener Verlinkungen überprüfen können. Als mögliche Adobe-Dreamweaver-Alternative lässt KompoZer jedoch bis heute sowohl die Unterstützung von PHP als auch den Support neuerer Webstandards wie CSS3 und HTML5 vermissen. Alle Download-Versionen für die verschiedenen Plattformen sowie eine ausführliche Dokumentation finden Sie auf der offiziellen Projekt-Website. Dort haben Sie außerdem die Möglichkeit, entdeckte Programmfehler zu melden oder Vorschläge für neue Funktionen einzureichen.
| Vorteile | Nachteile |
|---|---|
| ✔ Schnell arbeitender WYSIWYG-Editor mit Vorschaufunktion | ✘ Fehlende Unterstützung von PHP |
| ✔ In über 20 Sprachen verfügbar | ✘ Weiterentwicklung gestoppt |
| ✔ Programmdateien umfassen nur wenige MB | ✘ Supportet moderne Standards wie HTML5 oder CSS3 nicht |
Brackets
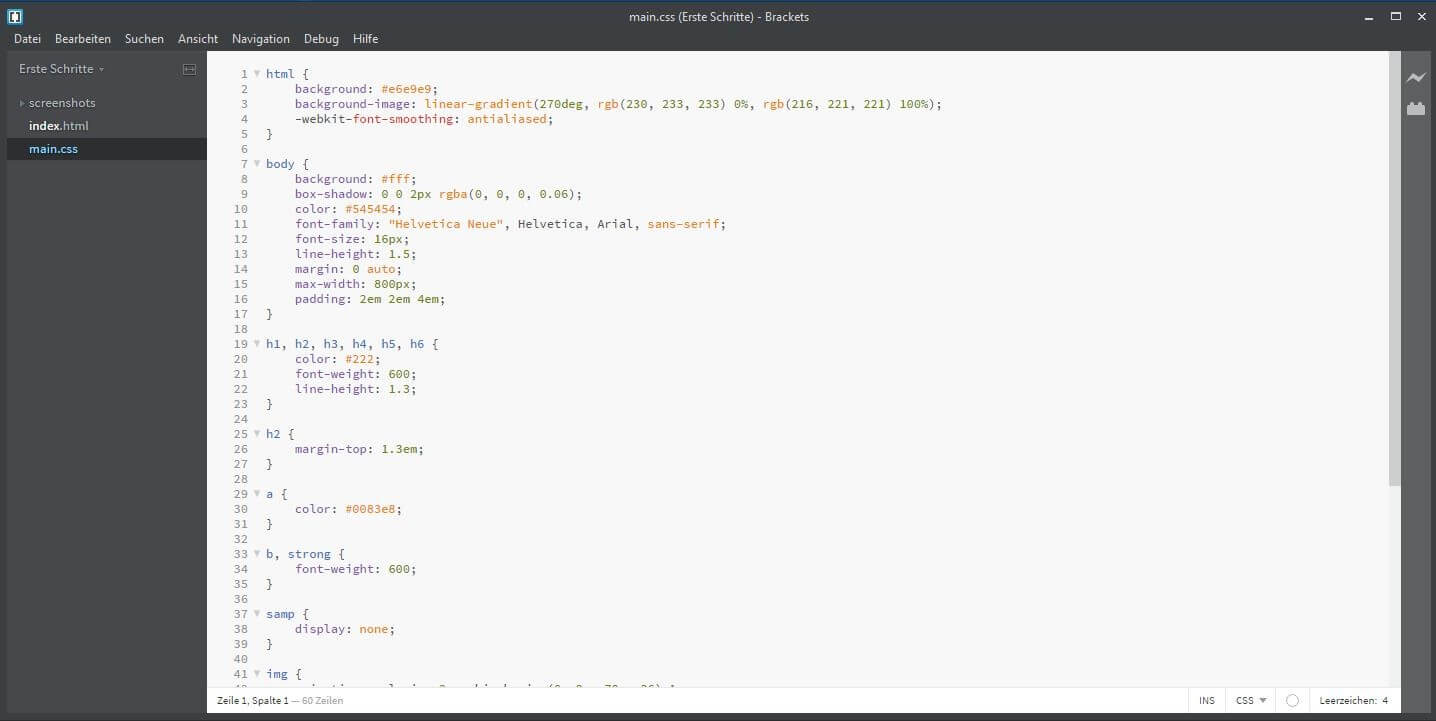
Bei Brackets handelt es sich um eine Open-Source-Alternative zu Dreamweaver, die Adobe im Jahr 2011 selbst als Community-Projekt ins Leben gerufen hat. Im offiziellen GitHub-Repository findet man heute mehr als 5500 Forks der MIT-lizenzierten Software, die auf HTML, CSS und JavaScript aufbaut. Der Webeditor ist sowohl für Windows und Mac als auch für Linux (Ubuntu und Debian) verfügbar, wobei die Linux-Varianten nicht die komplette Funktionspalette bieten. Brackets läuft auf Grundlage der JavaScript-Laufzeitumgebung Node.js und kann durch zahlreiche Erweiterungen ausgebaut werden – unter anderem durch einen WYSIWYG-Editor, der nicht in der Standardausführung enthalten ist.
In der Dreamweaver-Alternative sehen Sie die Vorschau Ihres Codes standardmäßig also nicht direkt im Programm. Sie haben allerdings die Möglichkeit, das vorläufige Ergebnis Ihres Webprojekts jederzeit in Google Chrome zu betrachten. Hierfür müssen Sie jedoch den Internetbrowser zunächst ebenfalls installieren. Drei elementare Features heben die Entwickler von Brackets für den modernen Webeditor hervor:
- Schnelles Bearbeiten: Brackets offeriert die perfekte Plattform für das Schreiben von Code. Sie öffnen das Programm und legen einfach sofort los. Dabei müssen Sie nicht zwischen verschiedenen Dateien für HTML, CSS und JavaScript hin und her wechseln, sondern nutzen einfach integrierte Editoren für Stylesheets und Skripte direkt im HTML-Dokument. Sie wählen das gewünschte Element aus und öffnen dann mithilfe spezifischer Shortcuts die erwähnten Bearbeitungsmasken.
- Live-Vorschau: Wenn Sie auf die Vorschaufunktion mit Chrome zurückgreifen, sendet Brackets diesem automatisch in Echtzeit alle Änderungen am HTML- und CSS-Code, sodass Sie sofort überprüfen können, ob diese wie gewünscht funktionieren. Anpassungen an JavaScript-Anwendungen sind bis dato noch nicht in die Live-Vorschau integriert, eine entsprechende Funktion ist jedoch laut Hersteller geplant. Aktuell ist es bereits möglich, JavaScript-Modifikationen in der Browser-Vorschau zu sehen, indem Sie das Brackets-Projekt zuvor abspeichern.
- Unterstützung von Präprozessoren: Das Code-Editieren zeichnet sich in der kostenlosen Alternative zu Dreamweaver nicht nur durch eine hohe Geschwindigkeit, sondern auch durch die Möglichkeit aus, Less- und SCSS-Dateien zu nutzen – dank der Unterstützung der CSS-Präprozessoren Less und Sass. Mit ihrer vereinfachten Syntax, mit der Brackets ebenfalls umzugehen weiß, schreiben und bearbeiten Sie Ihre Stylesheets noch schneller.
Brackets profitiert von der bereits angesprochenen Erweiterbarkeit vor allem aufgrund des großen Engagements der Community – nahezu wöchentlich erscheinen neue Plug-ins. Besonders beliebt sind unter anderem der W3C-Validator, das Emmet-Plug-in sowie Beautify, ein Tool zur Optimierung des HTML-, JavaScript- und CSS-Codes. Die einfache und vielseitige Ausbaumöglichkeit der Entwicklungsplattform macht Brackets zweifelsfrei zu einer der besten Dreamweaver-Alternativen.
| Vorteile | Nachteile |
|---|---|
| ✔ Permanente Weiterentwicklung durch die Community | ✘ Fehlende Unterstützung von PHP |
| ✔ Unterstützung von CSS-Präprozessoren | ✘ Eingeschränkte Funktionen in den Linux-Versionen |
| ✔ Inline-Editoren für CSS und JavaScript | ✘ WYSIWYG-Interface nur per Erweiterung verfügbar |
Aptana Studio
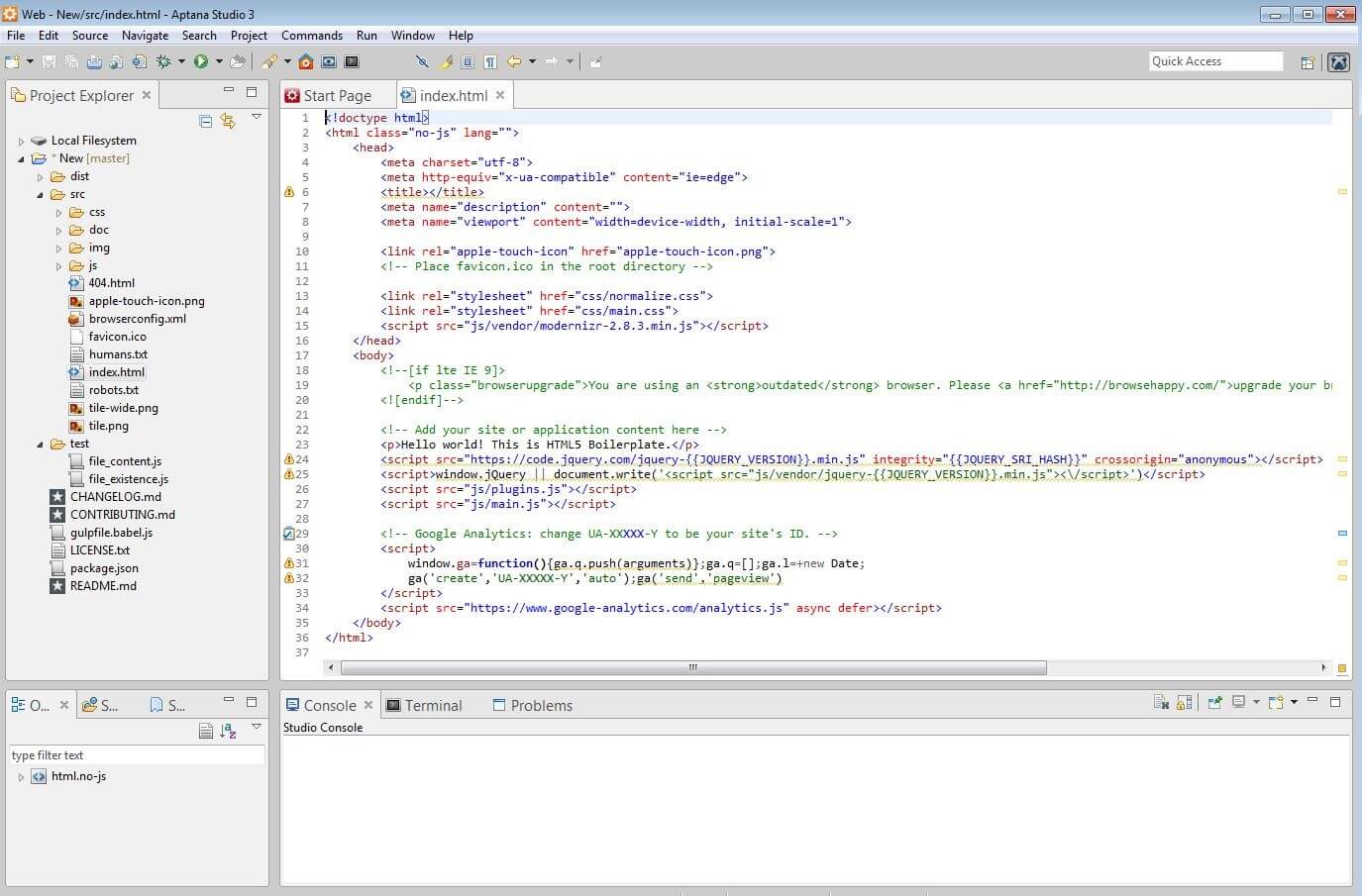
Aptana Studio ist die freie, integrierte Entwicklungsumgebung der Firma Aptana Inc. Die Plattform basiert auf dem Java-Tool Eclipse und unterstützt neben JavaScript, HTML5 und CSS3 auch diverse Programmiersprachen wie PHP, Python und Ruby. Ferner können Ajax-Bibliotheken wie jQuery, Prototype oder script.aculo.us direkt in die Anwendung eingebunden und auf diese Weise für den Entwicklungsprozess genutzt werden. Die Dreamweaver-Alternative gibt es als Stand-alone-Version für Windows (ab XP), Linux (ab Ubuntu 9.04 / Fedora 12) und macOS (ab OS X 10.5) und als Eclipse-Plug-in (mindestens Eclipse 3.6). Das Entwicklerteam verbreitet Aptana Studio unter einem dualen Lizenzmodell: Nutzer können entweder eine Kombination aus GNU-GPL-Lizenz und Aptana-GPL Exception oder alternativ die Aptana Public License (APL) wählen.
Neben der breiten Unterstützung von Programmiersprachen und Plattformen zeichnen den Webeditor folgende Kernfeatures aus:
- Code-Assistent: Der Code-Assistent gibt Vorschläge für mögliche Argumente, Eigenschaften oder Methoden und zeigt zudem die Unterstützung jeglicher HTML-, CSS- und JavaScript-Elemente Ihres Webprojektes in den gängigen Internetbrowsern an.
- Integrierte Debugger: JavaScript- und Ruby-on-Rails-Debugger sind bereits implementiert und helfen dabei, Fehler in Ihrer Webanwendung aufzuspüren und zu beheben.
- Bereitstellungs-Assistent: Aptana Studio bietet mit dem Bereitstellungs-Assistenten ein Tool, das Sie beim Upload, Download und bei der Synchronisation Ihrer Webprojekt-Dateien via FTP, SFTP und FTPS unterstützt.
- Versionskontrolle: Sie können Ihr Webprojekt unkompliziert mit Git verknüpfen und so ein sicheres, gemeinsames Arbeiten am Quellcode sicherstellen, wie es etwa online bei GitHub möglich ist.
- Integriertes Kommandozeilen-Tool: Dank eingebautem Terminal führen Sie Systembefehle direkt in Aptana Studio aus.
- Flexible Entwicklungsumgebung: Sie können Aptana Studio frei nach Ihren Wünschen konfigurieren und die Basismöglichkeiten durch Skripts für Standardbefehle erweitern und mit Shortcuts versehen, um die optimale Usability zu erzielen.
Dank der engen Verknüpfung mit Eclipse bietet die kostenlose Alternative zu Dreamweaver auch dessen grundsätzliche Funktionen. Unter anderem handelt es sich dabei um visuelle Syntaxhervorhebung, intelligente Code-Vervollständigung oder das automatische Schließen geöffneter Tags. Darüber hinaus unterstützt Aptana Studio die neuesten Webstandards wie HTML5. Installationsdateien für alle Plattformen sowie das Eclipse-Plug-in finden Sie auf der offiziellen Homepage. Auf GitHub stehen der Quellcode der Kernkomponenten sowie diverse Plug-ins für den Webeditor zum Download zur Verfügung.
| Vorteile | Nachteile |
|---|---|
| ✔ Unterstützung diverser Programmiersprachen wie Perl, Python, PHP und Ruby | ✘ Zahlreiche Abhängigkeiten, unter anderem von Java, Git und Eclipse (in der Plug-in-Variante) |
| ✔ Versionskontrolle mithilfe von Git | ✘ Kein eigenes deutsches Sprachpaket |
| ✔ Unterstützung neuester Webtechnologien | ✘ Installation funktioniert nur mit installiertem Node.js, worauf Aptana nicht hinweist |
| ✘ Nutzeroberfläche sehr komplex |
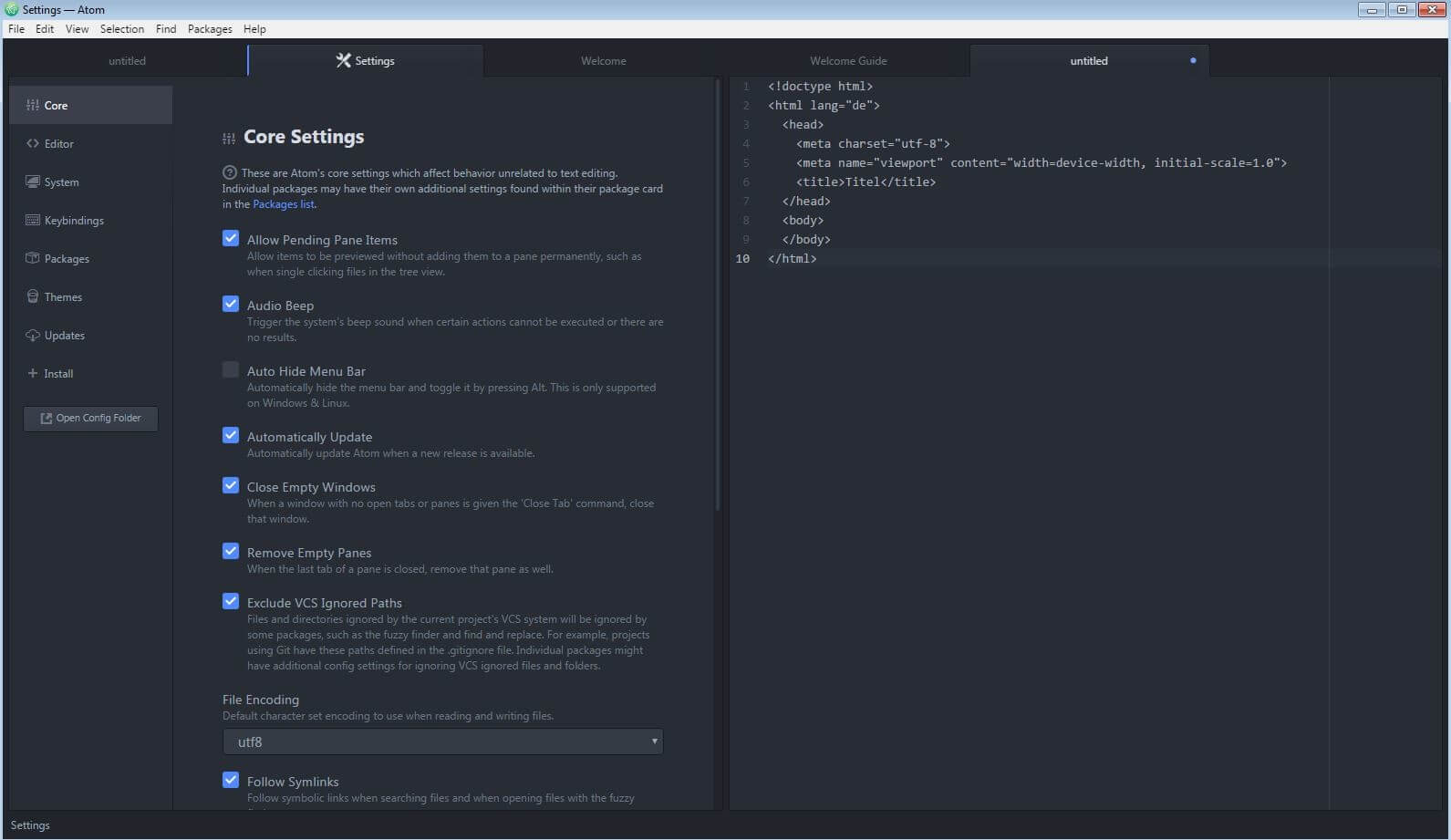
Atom
Unter dem Namen Atom hat GitHub, der Hosting-Dienst für Entwicklungsprojekte aller Art, 2014 seine ganz eigene Version eines Webeditors veröffentlicht. Als Grundbasis fungiert das plattformübergreifende Framework Electron (ehemals Atom Core), das den Browser Chromium mit der JavaScript-Laufzeitumgebung Node.js kombiniert und ebenfalls die Handschrift der GitHub-Entwickler trägt. Nachdem zunächst ausschließlich Erweiterungen und Pakete unter einer Open-Source-Lizenz freigegeben wurden, entschied sich GitHub am Ende dafür, auch den Quellcode des gesamten Projekts inklusive aller Standard-„Packages“, wie die Funktionsmodule des Editors genannt werden, unter der MIT-Lizenz freizugeben. Die Funktionen des Webeditors sind über einzelne JavaScript-APIs erreichbar, wobei die Entwickler die Nutzung von CoffeeScript anstelle von JavaScript empfehlen. Für CSS-Inhalte ist in Atom die vereinfachende Stylesheet-Sprache Less als Standard vorgegeben.
Der Webeditor unterstützt dank entsprechender Plug-ins neben den neuesten Standards von HTML, CSS und JavaScript bzw. CoffeeScript auch diverse Programmiersprachen wie zum Beispiel PHP, Ruby, Java, C, C++, Python und Perl. Zu den vielfältigen Features der kostenlosen Alternative zu Dreamweaver zählen unter anderem folgende:
- Integrierter Paketmanager: Atom wartet mit seinem eigenen Paketmanager apm (Atom Package Manager) auf, der die Einbindung und Installation von Packages zum Kinderspiel macht.
- Automatische Vervollständigung: Je nachdem, mit welcher Programmiersprache Sie gerade arbeiten, bietet Atom Ihnen beim Schreiben Vorschläge zur Vervollständigung des Codes an. Mit nur einem Tastendruck können Sie diese Empfehlungen dann übernehmen. Zudem können Sie den Fundus möglicher Vorschläge durch eigene Code-Snippets erweitern.
- Syntaxhervorhebung: Für installierte Programmiersprachen bietet die Dreamweaver-Alternative Ihnen Syntaxhervorhebung für die wichtigsten Regeln. Diese werden automatisch farblich hervorgehoben, insofern Sie von dieser Option Gebrauch machen wollen.
- Versionsverwaltung: Atom hat als GitHub-Anwendung erwartungsgemäß das Versionskontrolle-Tool Git implementiert, das Sie dabei unterstützt, den Überblick über Veränderungen an Ihrem Webprojekt zu behalten. Sie können den Editor beispielsweise so einstellen, dass veränderte Zeilen visuell hervorgehoben werden.
- Dateisystem-Browser: Dank des Dateisystem-Browsers suchen und öffnen Sie einzelne Dateien, ein komplettes Projekt oder gar mehrere Projekte unkompliziert in einem einzigen Fenster.
- Command Palette: Über eine einfache Tastenkombination rufen Sie eine Suchmaske auf, mit der Sie verfügbare Befehle finden und unkompliziert auf diese zugreifen können.
Neben dem hohen Nutzerkomfort, der das Codieren erheblich vereinfacht, ist es aber vor allem die Erweiterbarkeit, die den modular aufgebauten Webeditor zu einer sehr guten Dreamweaver-Alternative macht. Über 90 Packages sowie 13 UI-Themes (Stand: Dezember 2016) verleihen bereits der Standardinstallation eine große Funktionsvielfalt inklusive der erwähnten exzellenten Sprachkompatibilität. Vermissen Sie ein Feature, lohnt sich ein Blick in das Erweiterungs-Verzeichnis auf der Atom-Homepage: Hier haben Sie Zugriff auf Tausende weitere Packages und -Themes, die von der engagierten Community entwickelt und veröffentlicht worden sind. Unter anderem finden Sie dort zum Beispiel auch ein Paket, das den Webeditor um eine Live-Vorschau-Funktion Ihres HTML-Codes ergänzt.
Diskutabel sind die beiden Core-Packages metrics und exception-reporting. Ersteres übermittelt Daten an Google Analytics, letzteres leitet außergewöhnliche Programmvorgänge (Abstürze, Fehler etc.) via bugsnag.com an das Atom-Entwicklerteam weiter. Auch wenn beide Pakete wohl nur der Verbesserung der Atom-Software dienen sollen, ist empfehlenswert, diese in den Einstellungen zu deaktivieren. Bis dato besitzt die Dreamweaver-Alternative leider noch keine deutschsprachige Nutzeroberfläche. Sie können aktuelle und ältere Versionen des GitHub-Programms, das unter Windows, macOS und Linux (64-Bit Ubuntu, Debian, Fedora) läuft, auf der offiziellen Homepage oder im GitHub-Verzeichnis herunterladen.
| Vorteile | Nachteile |
|---|---|
| ✔ Hochgradig erweiterbar | ✘ Kein deutschsprachiges Interface |
| ✔ Integrierte Lösungen zur Paketverwaltung und Versionskontrolle | ✘ Bedenkliche (wenn auch deaktivierbare) Standard-Packages zur Datensammlung |
| ✔ Großartige Sprachunterstützung (unter anderem PHP, HTML, CSS, JavaScript, Java, JSON, SQL) |
Die besten Dreamweaver-Alternativen aus dem Open-Source-Bereich: Fazit
Adobe Dreamweaver bietet Programmierneulingen ein umfangreiches Komplettpaket zur Entwicklung von Websites, das dank der zahlreichen Features und der direkten Anbindung an die Creative Cloud ohne Zweifel alles bietet, was man zur Erstellung eines erfolgreichen und kunstvoll designten Webauftritts benötigt. Das ist jedoch auch mit einer hohen Komplexität und kontinuierlichen Kosten verbunden. Zudem gilt die Adobe-Software nicht gerade als ressourcensparende Lösung. Erfahrene Entwickler setzen indes für gewöhnlich auf Editoren, die ihnen größere Freiheiten bieten.
Die in diesem Ratgeber vorgestellten Open-Source-Alternativen zu Dreamweaver stellen in gewisser Hinsicht einen Mittelweg zwischen dem Baukasten-Prinzip des Adobe-Programms und der blanken Programmierung mithilfe eines gewöhnlichen Texteditors dar. Die Ursache hierfür liegt hauptsächlich im frei verfügbaren Programmcode, der den Open-Source-Webeditoren ihre hohe Flexibilität verleiht. So können Sie ein Programm wie Atom entweder als minimalistischen Editor mit Syntaxhervorhebung und Codevervollständigung nutzen oder aber als vollwertige Entwicklungsumgebung, die dem kommerziellen Dreamweaver nur in wenigen Punkten nachsteht.
Auf der anderen Seite können Sie bei den kostenfreien Lösungen aber auch nicht von einer ähnlichen Stabilität ausgehen, wie sie das Adobe-Produkt verspricht. Professionelle Software wie Dreamweaver wird stetig weiterentwickelt, hat in der Konsequenz auch die neuesten Webstandards parat und stellt oftmals – wie auch im Fall von Dreamweaver – ein über Jahrzehnte gereiftes Rundum-Sorglos-Paket dar. Treten Probleme mit der Software auf oder benötigen Sie Hilfe bei Ihrem Projekt, steht ein kompetenter Support zur Verfügung, wobei diesen auch einige Open-Source-Vertreter wie BlueGriffon (kostenpflichtig) anbieten Bei den kostenfreien Lösungen sind Sie auf die Hilfe der Community angewiesen – egal, ob es um technische Schwierigkeiten mit dem Programm oder um die allgemeine Weiterentwicklung geht.
| verfügbar für | Deutsches Sprachpaket | HTML5 und CSS3 | PHP | Besonderheiten | |
|---|---|---|---|---|---|
| Atom | Windows, macOS, Linux | nein | ja | ja | integrierter Paketmanager |
| Aptana Studio | Windows, macOS, Linux | nein | ja | ja | JavaScript- und Ruby-on-Rails-Debugger, basiert auf Eclipse |
| BlueGriffon | Windows, macOS, Ubuntu | ja | ja | nein | SVG-Editor, kommerzielle Zusatzfeatures |
| Brackets | Windows, macOS, Linux (eingeschränkt) | ja | ja | nein | Inline-Editoren für CSS und JavaScript |
| KompoZer | Windows, macOS, Ubuntu | ja | nein | nein | geringe Dateigröße |
Keine Zeit zum selbst coden? Mit dem IONOS Homepage-Baukasten können Sie sich ganz einfach per Drag & Drop Ihre eigene Webseite erstellen!