Responsive Navigation: Dynamische Menüs fürs mobile Surfen
Responsive Webdesign gehört mittlerweile zu den Standards in der Gestaltung von Websites – egal, ob bei der Umsetzung von Onlineshops, News-Blogs oder Unternehmensprofilen. Denn die potenziellen Kunden surfen nicht mehr nur wie gewohnt mit Desktop-Rechner oder Laptop, sondern vermehrt über mobile Endgeräte wie Smartphones und Tablets. Das ist nichts Neues, sondern kündigt sich seit Jahren durch steigende Zahlen beim Absatz von mobilen Endgeräten und der Nutzung von mobilem Internet an. Dass eine Optimierung für mobile Endgeräte zum Standard-Repertoire für den Erfolg im Online-Business gehört, haben wir bereits in unserem Artikel zum Thema "Webdesign Benutzerfreundlichkeit" erläutert.
Fest steht: In einer digitalen Welt, die zunehmend mobil wird, setzt sich nur durch, wer seinen Usern geräteübergreifend die maximale Usability bietet. Einer der Hauptaspekte der mobilen Optimierung ist eine entsprechend responsive Navigation.
Die mobile Navigation stellt eine besondere Herausforderung an den Webdesigner dar: Das Nutzerverhalten auf kleinen Touch-Displays ist kaum zu vergleichen mit dem auf großen Bildschirmen, auf denen zudem der Mauszeiger die Navigation erleichtert. Um das Nutzererlebnis auf mobilen Endgeräten mindestens genauso reibungslos und zufriedenstellend zu gestalten, sollte man sich bei der Entwicklung seiner mobilen Website viel Zeit für die Umsetzung einer responsiven Navigation nehmen. Denn ebenso, wie sich das Nutzerverhalten ändert, haben sich auch die Nutzererwartungen gewandelt: Der Nutzer und damit potenzielle Kunde ist ungeduldiger. Bringt ihn die mobile Navigation nicht reibungslos von A nach B, wird eine Seite viel schneller weggeklickt – und dem Unternehme geht Traffic und vor allem Umsatz flöten.
Responsive Navigation: Nutzerfreundliche Lösungen
Eine gute Navigation ist Dreh- und Angelpunkt einer Website, denn über sie muss der Nutzer die für ihn relevanten Infos finden. Die Bedienelemente sollten reibungslos funktionieren, der Aufbau leicht verständlich und selbsterklärend sein und eine intuitive Bedingung ermöglichen. Die besonderen Herausforderungen der responsiven Navigation sind vor allem der Platzmangel und das Touch-Prinzip als Eingabemethode auf mobilen Endgeräten. Doch es gibt einige responsive Lösungen, die dennoch eine übersichtliche und nutzerfreundliche Website-Navigation ermöglichen.
Der Grundgedanke hinter responsivem Design ist, dass Inhalt und Design einer Seite sich dynamisch an die jeweiligen Bedingungen bzw. die jeweilige Größe des Endgerätes anpassen. Das gleiche gilt natürlich für die responsive Navigation.
Meist bietet es sich an, die Seiten nach dem „Mobile First“-Ansatz zu erstellen. Das Gestaltungskonzept stellt die mobile Optimierung von Webprojekten in den Vordergrund – Gestaltung, Usability und Performance der mobilen Version kommen an erster Stelle, erst im zweiten Schritt folgt die Anpassung an Desktop- und Laptop-Darstellung. Eine bestehende Website-Navigation auf ein mobiles Gerät umzupolen, ist oft schwieriger und aufwendiger, das Ergebnis für den mobilen Nutzer meist nicht zufriedenstellend.
Bevor man mit der Planung und Umsetzung seiner responsiven Navigation beginnt, gilt es allerdings noch, einige grundsätzliche Fragen zu beantworten. Die erste Entscheidung, die ansteht, ist die für die Position auf der Seite.
Wo soll die Navigation platziert werden?
Die gängigsten Modelle sind die Footer-Navigation und die Darstellung am Seitenanfang. Bei der Footer-Navigation findet der Nutzer am Anfang der mobilen Seite lediglich den Verweis auf die Navigation, der direkt zum Footer führt – dort sind dann die einzelnen Menüpunkte untergebracht.
Navigationen, die im Footer untergebracht sind, sind nicht immer nutzerfreundlich – im Gegenteil führt die Platzierung manchmal zu Verwirrung beim Nutzer. Dafür liegt der Fokus auf dem Inhalt der Startseite, was je nach Ziel der Website von großem Vorteil ist. Häufiger als im Footer findet man die mobile Navigation am Seitenanfang. Diese klassische Umsetzung der Navigation für responsive Designs ist den meisten Nutzern vertraut
Wie ist die Navigation in sich strukturiert?
Es gibt verschiedenen Möglichkeiten, eine Navigation zu strukturieren. Zu den gängigsten zählen die Listen-Navigation und Raster-Navigation.
Die klassische Listen-Darstellung kommt sowohl bei einstufigen als auch mehrstufigen Navigationen zum Einsatz. Die Vorteile: eine relativ unkomplizierte Umsetzung und die Tatsache, dass man den Gewohnheiten der Nutzer entgegenkommt.
Eine Raster-Navigation bietet sich vor allem bei wenigen, kurzen Navigationspunkten an. Diese werden nebeneinander im Raster angezeigt, die Spaltenanzahl abhängig von der jeweiligen Bildschirmgröße. Plant man ein zweispaltiges Raster, sollte die Anzahl der Punkte gerade sein, um eine asymmetrische Darstellung (siehe Screenshot) zu vermeiden.
Bei beiden Varianten kann man zusätzlich ein- und ausblendbare Unterpunkte einfügen.
Unterschiedliche Navigationskonzepte
Wir kommen nun zur zentralen Frage: Wie öffnet sich die mobile Navigation? Die Art und Weise, wie dem Nutzer die Navigation präsentiert wird, bestimmt das Konzept. Die Darstellungsoptionen sind vielfältig: Die Navigation liegt entweder direkt im Sichtfeld oder wird erst bei Klick geöffnet, sie verdrängt entweder den Inhalt oder legt sich über ihn – wir haben einige Beispiele gesammelt.
„Do nothing”
Eines der einfachsten Konzepte der mobilen Navigation läuft oft unterm dem Stichwort „Do nothing“, im Deutschen spricht man auch von der „Tu-fast-nichts“-Lösung. Man passt dabei die originale Website-Navigation nur geringfügig an, indem man zum Beispiel den Abstand um die einzelnen Navigationspunkte erhöht und die Navigation damit auch auf dem kleinen Touch-Display bedienbar macht. Eine solche Lösung ist in der Umsetzung und Implementierung relativ unkompliziert, es bedarf nur wenig Programmieraufwands. Sie eignet sich allerdings nur für Websites, die über kleine Menüstrukturen und kurze Navigationspunkte verfügen. Sobald Menüstrukturen und einzelne Menüpunkte umfangreicher sind, sollte man eine mehrstufige mobile Navigation einsetzen, um die Nutzerfreundlichkeit zu wahren.
Navigation im Drop-Down-Menü
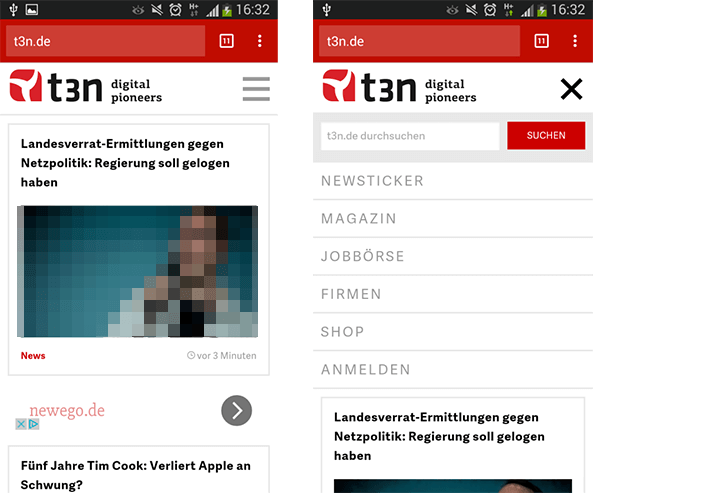
Zu den Klassikern der responsiven Navigation gehören sogenannte Overlay- oder Dropdown-Menüs. Sie erinnern stark an den Aufbau der gängigen Desktop-Navigation, sind den Nutzern deshalb vertraut und ein oft gewähltes Navigationskonzept. Die Navigation wird durch einen Klick auf einen Button oder die entsprechende Schaltfläche aktiviert und legt sich über den Inhalt.
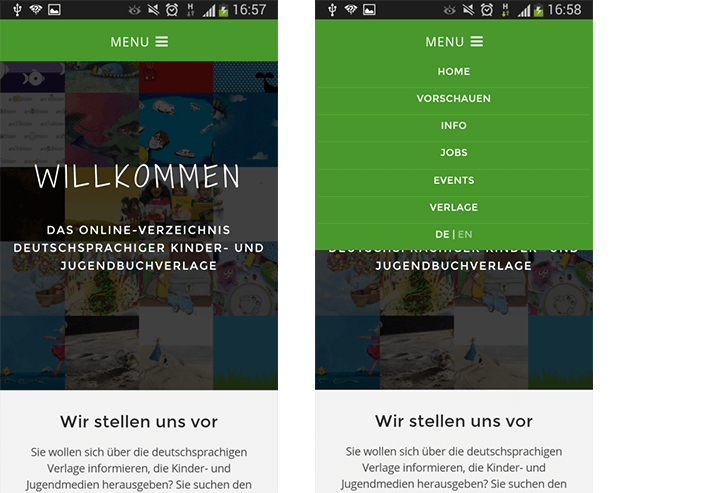
Slidedown-Navigation
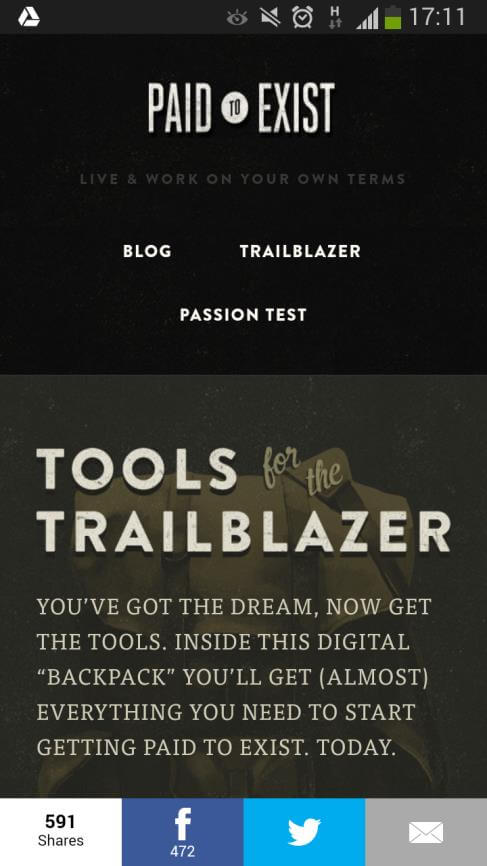
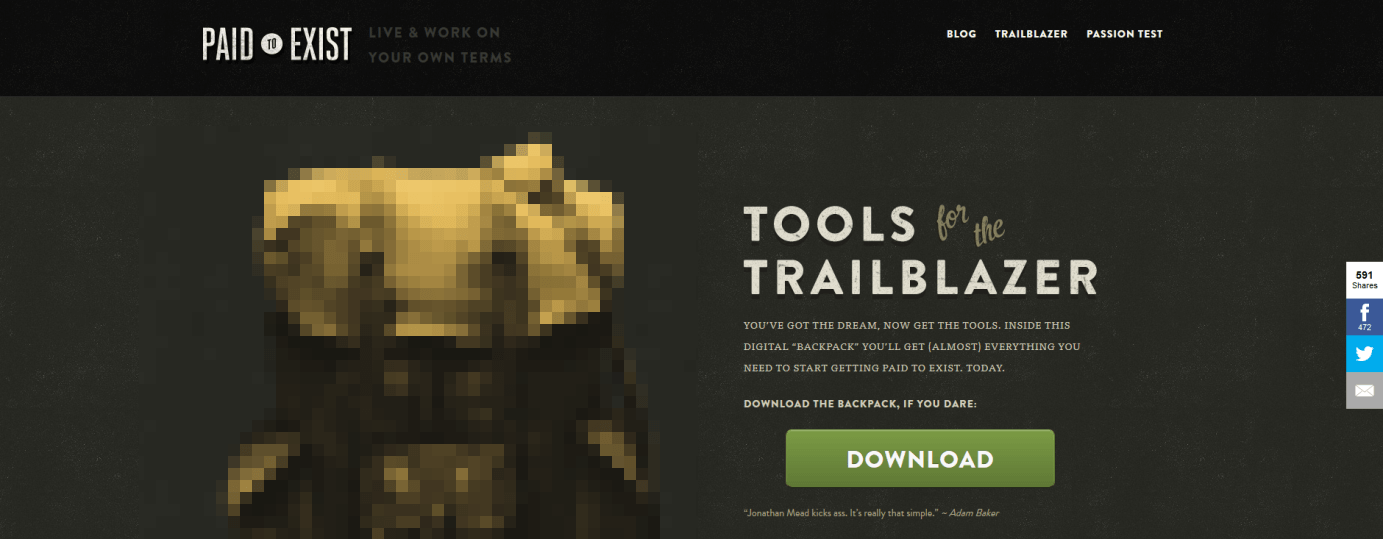
Die am weitesten verbreitete Navigationsart ist die sogenannte Slidedown-Navigation, man spricht auch von Akkordeon- oder Aufklappbox-Navigation. Mit dem Klick auf die Menü-Schaltfläche/den Button öffnet sich die Navigation. Im Gegensatz zum Drop-Down-Menü legt sich die Slidedown-Variante allerdings nicht über den Inhalt, sie schiebt ihn nach unten. Diese Navigation ist etwas aufwendiger in der Umsetzung, dafür gilt sie als gut skalierbar und platzsparend. Durch die Möglichkeit der Integration von Subnavigationspunkten stellt sie eine elegante Lösung sowohl für einfache als auch komplexere Menüs dar.
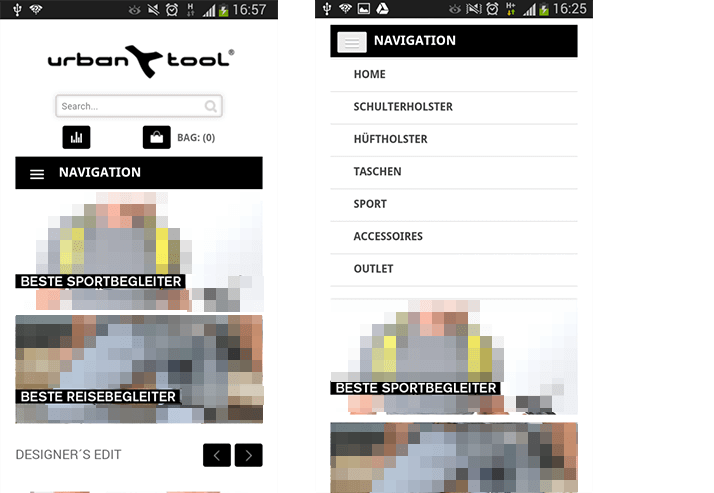
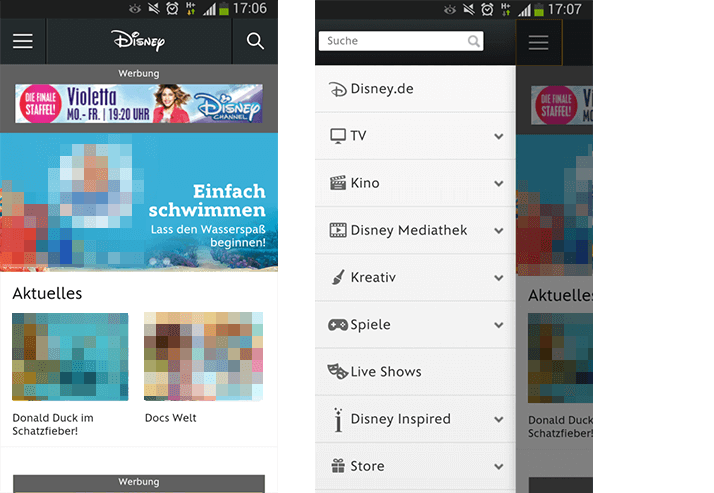
Off-Canvas-Navigation
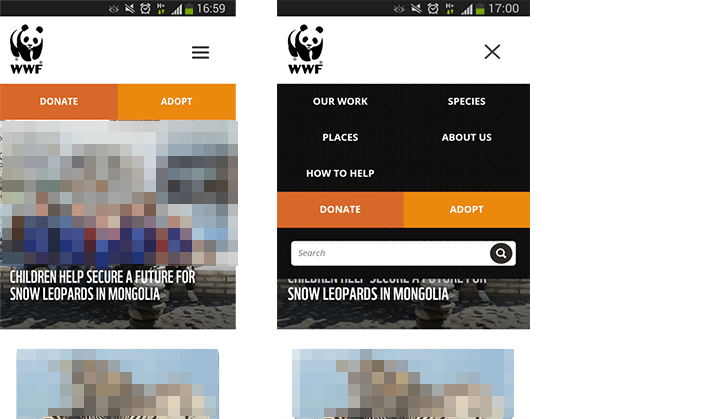
Bei dieser Lösung liegt die responsive Navigation außerhalb des standardmäßig sichtbaren Bereichs. Das Menü ist nicht ins Layout integriert. Deshalb ist die Off-Canvas-Navigation eine platzsparende Lösung, die Navigation nimmt keinen Platz im Sichtfenster ein. Erst beim Klick auf ein Menü-Icon fährt die Navigation ins Bild und verdrängt das komplette Layout. Diese Lösung eignet sich sehr gut für große Navigationshierarchien mit verschiedenen Untermenüs. Ein bekanntes Beispiel für Off-Canvas-Umsetzung findet man in der mobilen Version von Facebook. Da Facebook eine enorm verbreitete mobile Anwendung ist, wird das Navigationspattern der Off-Canvas-Umsetzung heute viel leichter erkannt als früher. Der Nutzer klickt intuitiv auf das Menü-Symbol und weiß, was ihn erwartet.
Welches Navigationskonzept das richtige für ein Webprojekt ist, hängt von vielen Faktoren ab. Fest steht: eine Einheitslösung gibt es nicht. Die vorgestellten Navigationskonzepte stellen einen guten Anhaltspunkt dar, müssen aber für individuelle Konzepte und Projekte natürlich angepasst werden. Zu Beginn ist es in jedem Fall wichtig, die Navigationsstruktur bzw. die unterschiedlichen Kategorien einer Seite zu erfassen. Dann erst kann man sinnvoll entscheiden, wie man die Navigation aufbaut und welche Punkte man berücksichtigen will.
Exkurs: Das Hamburger-Icon
Das sogenannte Hamburger-Icon ist mittlerweile Standard auf mobilen Endgeräten und sollte deshalb noch kurz erwähnt werden. Das kleine Symbol mit drei waagrechten, parallel platzierten Linien hat sich auf Smartphones und Tablets als universelles Zeichen für ein verstecktes Menü durchgesetzt.
Großer Vorteile ist natürlich der Wiedererkennungswert, dennoch bleibt das Hamburger-Icon unter Webdesignern umstritten. Streitthema ist die Usability. Kritiker sprechen oft von einem Verstecken der Optionen und erhöhten Interaktionskosten. Ursprünglich hat man es bereits Anfang der 80er-Jahre für den Xerox Star, einem der ersten Workstations mit grafischer Benutzeroberfläche, entworfen. Auch bei der ersten Version von Windows war der kleine Hamburger zu finden.