Mobile Commerce: Der Shop für unterwegs
Mit der starken Verbreitung mobiler Endgeräte wie Smartphones und Tablets hat sich im E-Commerce ein neuer Bereich entwickelt: der sogenannte Mobile Commerce, kurz M-Commerce. Da die Benutzerfreundlichkeit ein zentraler Faktor für den Erfolg eines Onlineshops ist, sollten Sie Ihre Angebote auch für die mobile Nutzung optimieren. Die Herausforderung dabei ist, die Besonderheiten mobiler Endgeräte und das veränderte Nutzerverhalten zu berücksichtigen.
Mobile Commerce in Deutschland
Immer mehr Internetnutzer sind inzwischen dank Smartphones, Tablets und günstigen Mobilfunkverträgen mit hohem Datenvolumen online, wann und wo immer sie wollen. Doch das Smartphone wird nicht nur zur Online-Kommunikation via Messenger oder für Social Apps wie Facebook genutzt, auch für den E-Commerce spielt der Mobile Boom eine immer wichtigere Rolle:
- 63 Prozent der Gesamtbevölkerung Deutschlands sind laut Bitkom im Besitz eines Smartphones.
- 64 Prozent der Smartphone- und Tablet-User nutzten 2015 ihr Mobilgerät auch zum Onlineshopping.
- 16,9 Milliarden Euro wurden im Jahr 2015 im Mobile Commerce in Deutschland umgesetzt.
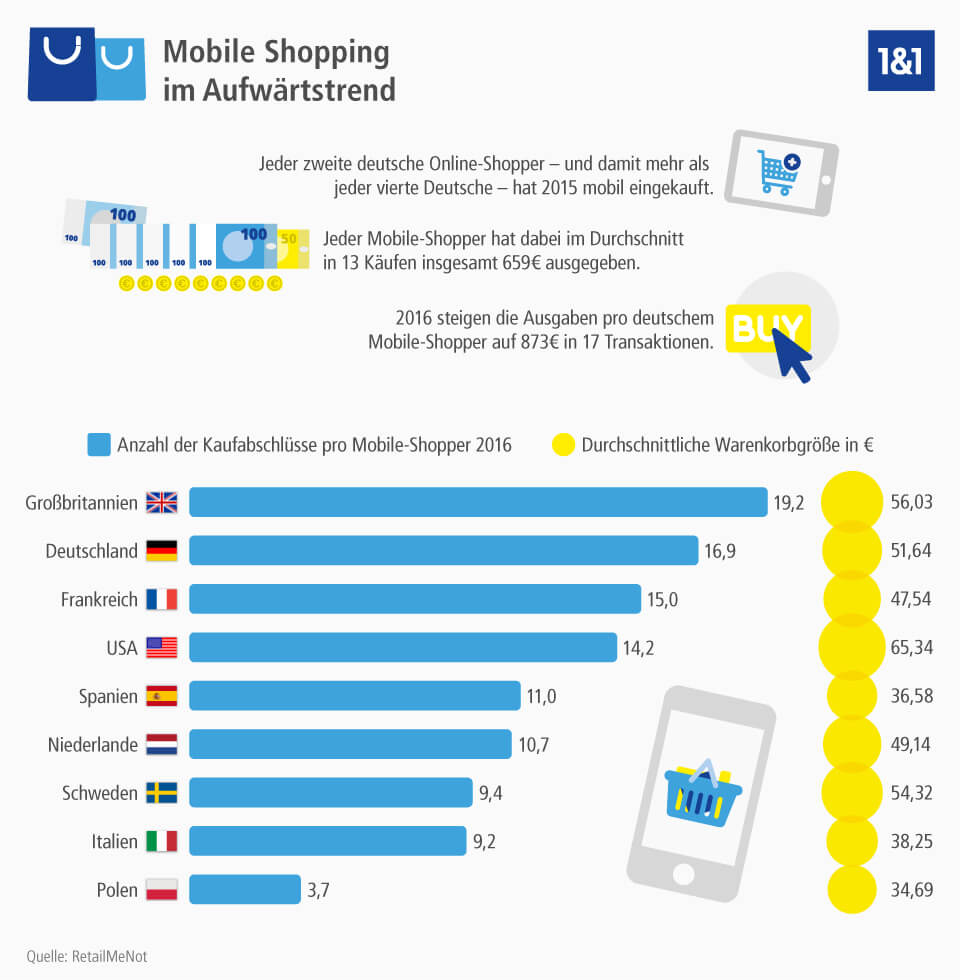
Damit belegt Deutschland im internationalen Vergleich den zweiten Platz, lediglich die Briten kaufen noch mehr über Smartphone und Tablet, wie diese Infografik zeigt:
Klicken Sie hier, um die Infografik zum mobile-Commerce in Deutschland herunterzuladen.
Diese Zahlen aus der Studie von RetailMeNot zeigen: Wer sich als Onlinehändler dem Mobile Boom verschließt, verliert eine riesige Zielgruppe für den M-Commerce und verschenkt damit Umsatzchancen. Doch der Weg von der Desktop-Version zur mobilen Website erfordert Zeit und Mühe: Der mobile Nutzer wird immer anspruchsvoller und schließt eine schlecht oder gar nicht optimierte Seite im mobilen Browser mit einer einzigen Daumenbewegung.
Website to go: Die Voraussetzungen
Wer seinen mobilen Onlineshop nur als „Miniatur-Version“ der Desktop-Ausführung sieht, vernachlässigt viele wichtige Aspekte der mobilen Internetnutzung. Denn die veränderten Voraussetzungen ergeben sich nicht nur durch die begrenzte Display-Größe.
Die wichtigsten Aspekte im Überblick:
- die Bedienung erfolgt per Touchscreen
- die Navigation übernimmt der Finger, nicht die präzisere Maus
- das Display ist viel kleiner, damit ist auch der sichtbare Bereich eingeschränkt
- die Surfgeschwindigkeit ist oft reduziert (LTE noch nicht überall verfügbar)
- es kommt bei vielen Geräten zu Darstellungsproblemen von Java und Flash
Bei der mobilen Optimierung sollte man in jedem Fall Tablets und Smartphones nicht in einen Topf werfen, denn die Nutzungsgewohnheiten unterscheiden sich stark, vor allem im mobilen E-Commerce. Tablets ersetzen für viele mittlerweile Laptop oder Desktop-Rechner und werden zum Surfen und Stöbern genutzt. Für Shops bietet sich hier die Chance, den Nutzer zu inspirieren und ihn zu Impulskäufen zu motivieren. Ein Smartphone gilt hingegen als Zielkauf-Instrument. Die Nutzer suchen damit gezielt nach Produkten und die Kaufaktionen sind meist geplant.
Mobiler Onlineshop – Verschiedene Lösungen
Zu Beginn müssen Shop-Betreiber die richtige technische Lösung für ihr Projekt finden. Dabei gibt es drei Optionen: Die mobile Website, die responsive Website und eine native App bzw. Webapp.
Mobile Website
Eine mobile Website wird eigens für den M-Commerce entwickelt und ist damit speziell auf die Nutzung mit mobilen Endgeräten abgestimmt. Alle wichtigen Prozesse und die Darstellung des Shops sind voll optimiert. In der Regel handelt es sich nicht um eine komplette, verkleinerte Spiegelung der Desktop-Seite; auf manche Unterseiten wird z. B. verzichtet, um die Performance nicht zu schwächen. Vielmehr wird eine separate mobile Seite parallel zur Desktop-Version angeboten. Dabei verwendet man ein komplett eigenständiges Template oder eine eigene mobile Installation des Shopsystems. Der große Vorteil bei mobilen Websites ist die Konzentration auf die Usability für den mobilen Nutzer.
Vorteile von mobilen Websites:
- Nutzung mobiler Werbemöglichkeiten
- Umsetzung technischer Besonderheiten (HTML5 statt Flash)
- bessere Performance
- unabhängig vom Betriebssystem des Nutzers
Responsive Webdesign
Im responsiven Design erstellte Websites passen sich automatisch der verfügbaren Bildschirmgröße an. Diese Art des Webdesigns arbeitet mit einem dynamischen grafischen Aufbau und reagiert responsiv auf verschiedene mobile Endgeräte. Sind Sie mit Ihrem Onlineshop technisch gut aufgestellt (etwa mit sauberen Templates), können Sie ohne großen Aufwand das responsive Design umsetzen. Im Gegensatz zur App ist es unabhängig vom Betriebssystem. Kritiker sprechen von langen Ladezeiten und schlechter Usability bei responsiven Webseiten, doch das kommt ganz auf die technische Umsetzung an. Bei hinreichendem Entwickler-Know-how ist man mit einer reaktionsfähigen Onlineshop-Seite besser aufgestellt als mit einer mobilen Website.
Vorteile von Responsive Webdesign:
- eine Version für alle Geräte spart Zeit und Kosten
- Wiedererkennungswert dank ähnlicher Darstellung auf Desktop und Smartphone
- unabhängig vom Betriebssystem
Die mobile App
Die dritte technische Lösung ist die Entwicklung einer eigenständigen App, die Nutzer aus dem App-Store herunterladen können. Der Entwicklungsaufwand ist hier weitaus höher als bei einer mobilen oder reaktionsfähigen Website. Deshalb sollte man sich vorab fragen, ob eine App tatsächlich sinnvoll ist und welche Vorteile sie gegenüber der einfacheren Lösung hat. Im Idealfall bietet die App echten Mehrwert für den Nutzer und ermöglicht eine besondere Nutzererfahrung (Offline-Modus, Push-Benachrichtigungen). Will man lediglich den Produktkatalog und den Bestellprozess mobil nutzbar machen, reicht eine mobile oder responsive Website.
Vorteile einer mobilen App:
- Mehrwert durch besondere Nutzererfahrung
- integrierbare Gerätefunktionen (z. B. Kamera)
- unabhängig von Desktop-Version
Neben der oben beschriebenen Native App können erfahrene Programmierer eine sogenannte Webapplikation zu entwickeln. Diese wird im Browser aufgerufen, macht aber vom Aufbau und der Bedienbarkeit her den Anschein einer Native App. Im Gegensatz zur Native App ist die Webapp unabhängig vom Betriebssystem, der Zugriff auf gewisse Gerätefunktionen ist jedoch eingeschränkt.
Mobile Commerce im SEO-Kontext
Für das Thema Suchmaschinenoptimierung (SEO) spielt die mobile Optimierung eine zentrale Rolle, natürlich auch im M-Commerce. Seit dem Google-Mobile-Update im April 2015 werden Websites, die nicht für mobile Endgeräte optimiert sind, grundsätzlich niedriger gerankt. Auch Onlineshops, die ihren Nutzern nicht die optimale Erfahrung auf Smartphone oder Tablet bieten, müssen mit einer Verschlechterung des Google-Rankings und damit verbundenen Traffic-Einbußen rechnen. Google bietet Website-Betreibern die Möglichkeit, ihre eigene Seite auf Optimierung für Mobilgeräte zu testen.
Fazit: Usability ist alles
Die mobile Version eines Onlineshops ist heute ein absolutes Muss. Möchten Sie sich als Händler nicht den wachsenden Umsatzchancen im mobilen E-Commerce verschließen, sollten Sie die mobilen Nutzer in den Mittelpunkt stellen. Egal, ob Sie sich für eine eigenständige mobile Website, ein responsives Webdesign oder die Entwicklung einer App entscheiden: Wichtig ist, stets die Usability als wichtigsten Faktor zu sehen. Damit Sie das in der Praxis umsetzen können, geben wir Ihnen 10 Tipps zur besseren Usability in Onlineshops.