HTTP/2 – so optimiert die neue Version die Datenübertragung im World Wide Web
Das Internet befindet sich in einem stetigen Entwicklungsprozess, der durch immer fortgeschrittenere Technologien, neue Inhalte sowie dem wachsenden Anspruch der Nutzer geprägt ist. Den einfachen Websites älterer Tage stehen heute komplexe Webpräsenzen gegenüber, die perfekt auf den Besucher und das von ihm verwendete Gerät zugeschnitten sind. Damit die modernen Webseiten auch zügig angezeigt und problemlos genutzt werden können, spielen Zugriffszeit und Datenübertragung eine immer wichtigere Rolle. Da überrascht es nicht, dass mit HTTP/2 nun auch eine moderne Weiterentwicklung des alten Internetprotokolls HTTP/1.1 verfügbar ist, das die Ladezeiten deutlich verringern soll.
Was ist HTTP eigentlich?
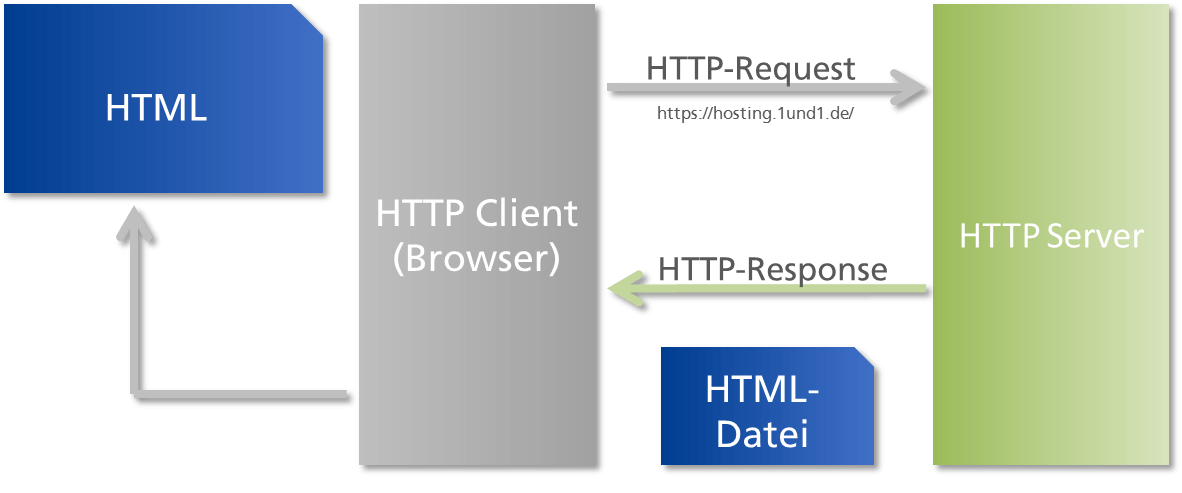
Damit Sie eine Website aufrufen können, sind zahlreiche Internetprotokolle im Einsatz, die verschiedenen Schichten zugeordnet sind und den Versand und die Übertragung der angeforderten Daten regeln. Ein Protokoll der obersten Schicht, der sogenannten Anwendungsschicht, ist das Hypertext Transfer Protocol (HTTP). Dieses Übertragungsprotokoll ermöglicht die Kommunikation von Anwendungen wie Internetbrowsern mit dem jeweiligen Webserver, auf dem die angeforderte Website gehostet wird. HTTP übermittelt dem Browser zu diesem Zweck den Hypertext der Website, den dieser dann in Texte, Bilder oder Videos umwandelt.
Technisch gesehen besteht jede Kommunikationseinheit aus zwei Bereichen: dem Nachrichtenkopf, der auch HTTP-Header genannt wird, und dem Nachrichtenrumpf (engl. „Message Body“). Der Header liefert alle relevanten Informationen darüber, wie der Nachrichtenrumpf, der die eigentlichen Nutzdaten enthält, zu interpretieren ist.
Wie auch die beiden Grundpfeiler des World Wide Web – URL und HTML – begann die Entwicklung von HTTP am europäischen Kernforschungszentrum in der Schweiz (CERN) – und zwar im Jahr 1989. Erstmals öffentlich bekannt wurde die als RFC 1945 (Request for Comments) publizierte Anforderung im Mai 1996 unter dem Namen HTTP/1.0. Im Juni 1999 wurde diese erste Version durch HTTP/1.1 abgelöst, das bis heute zum Einsatz kommt. Seit Mai 2015 ist der offizielle Nachfolger HTTP/2 als RFC 7540 verabschiedet und soll seitdem die Datenübertragung im World Wide Web revolutionieren.
Die Entwicklung von HTTP/2
2009 stellte Google mit SPDY seine Alternative zu HTTP/1.1 vor. Der größte Kritikpunkt an der alten HTTP-Version war damals wie heute, dass das Übertragungsprotokoll neuere komplexe Websites unnötig ausbremse. Das erklärt sich vor allem dadurch, dass bei der Verwendung von HTTP/1.1 für jede einzelne Datei eine neue TCP/IP-Verbindung aufgebaut werden muss. Mit SPDY löste Google diese Problematik durch Multiplexen bei den Übertragungen. Dadurch können über eine TCP/IP-Verbindung beliebig viele Dokumente gesendet werden. Mit einem Entwurf, der auf dem Google SPDY Protokoll basierte, begann die Internet Engineering Task Force (IETF) 2012 mit der Arbeit an HTTP/2. Da die SPDY-Implementierungen zahlreiche Mängel und insbesondere auch Sicherheitslücken aufwiesen, mussten jedoch große Veränderungen vorgenommen werden, was letztlich dazu führte, dass sich HTTP/2 maßgeblich von SPDY unterscheidet.
Das sind die Neuerungen von HTTP/2
Eine charakteristische Eigenschaft von HTTP/1.1 ist bereits erwähnt worden: Um unterschiedliche Seitenelemente wie Bild-, JavaScript- oder CSS-Dateien an den Client/Browser zu transferieren, musste je eine separate TCP/IP-Verbindung geöffnet und auch wieder geschlossen werden. HTTP/2 wendet wie sein Vorbild SPDY stattdessen das Multiplex-Verfahren an, sodass mit einer einzigen Verbindung die gesamte Website geladen werden kann. Zudem hat der Server nun die Möglichkeit, vorhersehbare Folgedaten an den Client weiterzugeben, ohne dass dieser danach fragt (Server-Push).
Mit HTTP/2 werden außerdem Datenpakete von Website-Bestandteilen in der Reihenfolge ihrer Priorität verschickt, zuerst beispielsweise Elemente, die für den Seitenaufbau zuständig sind. Der HTTP/2-Header wird im Vergleich zu HTTP/1.1 stark komprimiert versendet, indem überflüssige Informationen entfallen. Eine weitere Neuerung ist die Verwendung des Binärcodes (anstelle von Text-Dateien) bei der Kommunikation, was selbige vereinfacht und weniger fehleranfällig macht.
Hier alle HTTP/2-Neuerungen in der Zusammenfassung:
- eine Verbindung zwischen einem Browser (Client) und einer Website
- Multiplex-Verfahren für einen gesammelten Dateien-Austausch
- Binärcodierter Nachrichtenaustausch
- stark komprimierter HTTP-Nachrichtenkopf
- Server-Push bei absehbaren Folgeanforderungen (zum gegenwärtigen Zeitpunkt nur bei Apache und nicht bei Nginx)
- Priorisierung wichtiger Seitenelemente
Die Hintergründe für die Neuerungen bei HTTP/2 werden in diesem Video von Akami Technologies nochmals veranschaulicht:
HTTP/2 – Browser Support
Seit Veröffentlichung von HTTP/2 hat sich bereits viel getan. Inzwischen unterstützen zahlreiche Webbrowser und Server das neue Internetprotokoll. In Mozilla Firefox beispielsweise ist es schon seit Version 36 (Februar 2015) implementiert. Allen bisherigen Versionen gemeinsam ist allerdings, dass allein Websites mit HTTP/2 over TLS – also die verschlüsselte Variante des Übertragungsprotokolls – entsprechend geladen werden.
Bereits 80% aller Browser unterstützen HTTP/2. Bis auf Opera Mini, der Blackberry Browser, IE Mobile und der UC Browser für Android ist in den aktuellen Browser-Versionen die HTTP/2-Unterstützung vorhanden (Stand März 2017). Eine Übersicht über alle unterstützten Browserversionen findet man hier.
Die Zahl der Websites, die bereits das neue Übertragungsprotokoll nutzen, fällt im Vergleich zu unterstützenden Browser wesentlich geringer aus. Dennoch stieg die Anzahl innerhalb eines Jahres, bis Ende September 2016 von 1,2% auf fast 10%. Im März 2017 nutzten immerhin 12,7% aller Webseiten HTTP/2. Eine Übersicht über den aktuellen Stand der Nutzung finden Sie hier. Bisher haben vor allem Website-Betreiber mit sehr hohen Aufrufzahlen wie Google und Twitter ihre Internetpräsenzen auf HTTP/2 umgestellt. Angesichts der Vorteile und der mittlerweile stark gestiegenen Unterstützung durch alle gängigen Browser wird es aber nur eine Frage der Zeit sein, bis der Großteil der Websites HTTP/2 verwendet.
Günstige Webhosting-Pakete von IONOS!
Vertrauen Sie auf flexibel skalierbares und zuverlässiges Webhosting inklusive persönlichem Berater mit IONOS!
Welche Browser HTTP/2 unterstützen zeigt diese Übersicht:
| IE | Edge | Firefox | Chrome | Safari | Opera | iOS Safari | Android Browser | Chrome for Android |
|---|---|---|---|---|---|---|---|---|
| 11* | 14 | 50 | 55 | 10* | 42 | 9.3 | 53 | 55 |
| 15 | 51 | 56 | 10.1* | 43 | 10.2 | |||
| 52 | 57 | TP* | 44 | |||||
| 53 | 58 | |||||||
| 54 | 59 |
*teilweiser Support
Ein Blick in die Zukunft
Der Einsatz von HTTP/2 ist keine Pflicht, bringt aber einige Vorteile mit sich. Darüber hinaus kommt hinzu, dass bereits seit Ende 2014 die TLS/SSL-Verschlüsselung ein wichtiger Google-Ranking-Faktor ist, der aus SEO-Gründen nicht vernachlässigt werden sollte. Wenn Sie also sowieso mit dem Gedanken gespielt haben, die eigene Webpräsenz zertifizieren zu lassen, sollten Sie sich nunmehr in Ihrer Überlegung gestärkt sehen und am besten direkt auf HTTP/2 over TLS umsteigen.
Der Einsatz von HTTP/2 wird nämlich auch zwei weitere Faktoren, die ein gutes Ranking begünstigen, mit sich bringen: Erstens verspricht die kürzere Ladezeit Ihres Webangebots eine bessere Bewertung durch Google – und auch Seitenbesucher profitieren von der kürzeren Zugriffszeit. Zweitens sorgt HTTP/2 dafür, dass Ihre Website-Ladezeit deutlich unter dem von Google festgelegten Schwellenwert von zwei Sekunden liegt, ab dem eine URL seltener gecrawlt wird. Mit HTTP/2 wird Ihre Website also weiterhin regelmäßig von Google gecrawlt und neuer Content landet wesentlich schneller im Index.
SSL-Zertifikate von IONOS!
Wahren Sie dank SSL-Zertifikaten die Geheimhaltung Ihres Online-Verkehrs und stärken Sie das Vertrauen Ihrer Kunden in die Sicherheit Ihrer Webseite.