Die besten WordPress-Themes: kostenlose und Premium-Themes
WordPress ist das mit Abstand beliebteste Content-Management-System (CMS) der Welt. Ein großer Teil der Popularität hängt mit den vielen verschiedenen Design-Vorlagen zusammen, auch Themes oder Templates genannt. Mit einem WordPress-Theme können Sie mit nur wenigen Klicks das Design Ihrer Website komplett ändern. Die zahlreichen WordPress-Themes unterscheiden sich aber nicht nur in der Gestaltung, sondern eigenen sich auf für unterschiedliche Web-Projekte.
Mehr als nur eine Domain!
Hier finden Sie Ihre perfekte Domain - z.B. .de Domain + persönlicher Berater
Die besten WordPress-Templates in der Schnellübersicht
Alle vorgestellten Themes haben ein responsive Design und folgen dem Mobile-First-Ansatz.
Dieser Artikel wurde zuletzt im Juli 2021 aktualisiert.
Theme | Geeignet für | Kosten | Vorteile |
Hello Elementor | Blogs und kleinere Websites | kostenlos | lädt besonders schnell, bearbeitbar per Drag & Drop mit Elementor Page Builder |
GeneratePress | Blogs, Websites, Onlineshops | kostenlos | lädt besonders schnell, kompatibel mit verschiedenen Editoren, auch als Premium verfügbar |
Astra | Onlineshops, Blogs, kleinere Websites | kostenlos | lädt besonders schnell, unterstützt SEO, kompatibel mit WooCommerce |
Storefront | Onlineshops | kostenlos | speziell für WooCommerce entwickelt, mit Add-ons kombinierbar, Templates für wichtige Shop-Unterseiten |
Inspiro | Foto- und Video-Websites, Onlineshops | kostenlos | Galeriefunktion, spezielle Video-Features, kompatibel mit WooCommerce, auch als Premium verfügbar |
ColibriWP | Websites und Blogs | kostenlos | Design-Elemente und Inhaltsblöcke, Video-Features, Page-Builder |
OceanWP | Blogs, Websites (auch für Unternehmen), Onlineshops | kostenlos | sehr flexibel, kompatibel mit verschiedenen Editoren, unterstützt SEO |
Kayn | Künstler- und Medien-Websites, Portfolios | € (einmalig) | minimalistisch und flexibel, Designelemente und Schriftarten, unterstützt SEO |
Neubau | Blogs, redaktionelle Websites, mehrsprachige Websites, Portfolios | € (einmalig) | Magazin-Look, anpassbare Text- und Foto-Elemente, unterstützt Mehrsprachigkeit |
EcoCoded | Blogs, Websites | €€ (einmalig oder jährlich) | lädt besonders schnell und spart Ressourcen, sehr flexible Gestaltung, unterstützt SEO |
Foodica | Foodblogs, Merch-Websites | €€€ (einmalig oder jährlich) | unterstützt großformatige Bilder, flexible Gestaltung, integrierte Shopfunktion, Platzhalter für Ads |
Eimear | Onlineshops | €€€ (einmalig) | vielfältige Bildgestaltung, kompatibel mit WooCommerce, barrierefrei |
Divi | Websites, Onlineshops | €€€ (einmalig oder jährlich) | Drag & Drop Builder, Seiten-Vorlagen und Marketing-Funktionen, kompatibel mit WooCommerce |
Kostenlose WordPress-Themes im Detail
WordPress ist nicht nur das beliebteste CMS, sondern gehört auch zu den bekanntesten Open-Source-Projekten. Die Community unterstützt das System mit selbsterstellten WordPress-Plugins (also Funktionserweiterungen) und Themes. Die auch als WordPress-Templates bekannten Design-Vorlagen reichen von minimalistischen Landingpages bis zu umfangreichen Web-Auftritten.
Die kostenlosen WordPress-Themes können Sie alle auf WordPress.org oder über das Dashboard Ihrer Website herunterladen.
Zu den beliebtesten Vorlagen gehören auch die jährlich erscheinenden offiziellen, kostenlosen WordPress-Themes des Entwicklerteams. Zwar sind diese ebenfalls sehr gut zusammengestellt und eignen sich hervorragend für die ersten Schritte. Man sollte sich langfristig aber lieber bei anderen WordPress-Vorlagen bedienen. Die Standard-Themes, die man daran erkennt, dass sie nach dem jeweiligen Erscheinungsjahr benannt sind, sind sehr generisch und viele Nutzer haben sich bereits an ihnen satt gesehen.
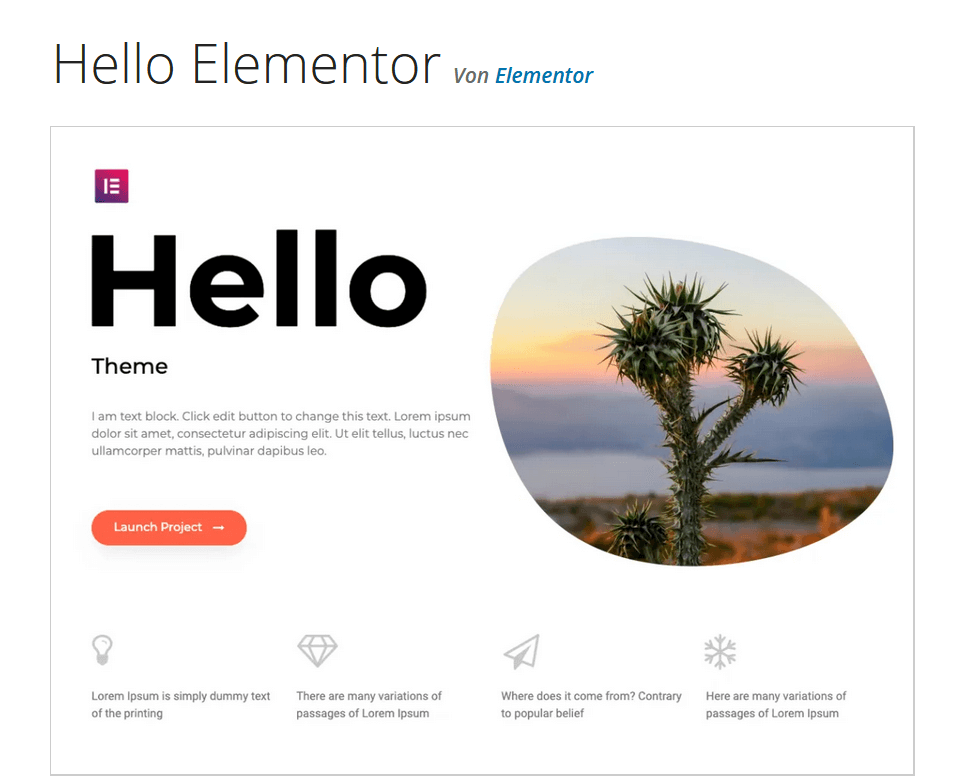
Hello Elementor
Wer nach einem einfachen Theme sucht, dass sich leicht bedienen lässt, findet in HelloElementor eine gute Lösung. Die Vorlage ist leichtgewichtig aufgebaut und sorgt bei Blogs und kleineren Websites sowohl für eine gute Performance als auch einen aufgeräumten Look. Das Theme ist dafür ausgelegt, mit dem Elementor Page Builder zusammen zu arbeiten. Dabei handelt es sich um ein Plugin, dass Ihnen einen alternativen Editor bietet, mit dem Sie das Aussehen der Website per Drag-and-Drop verändern können.
Features:
- simples, elegantes Design
- schnelle Geschwindigkeit
- auf Elementor Page Builder ausgerichtet
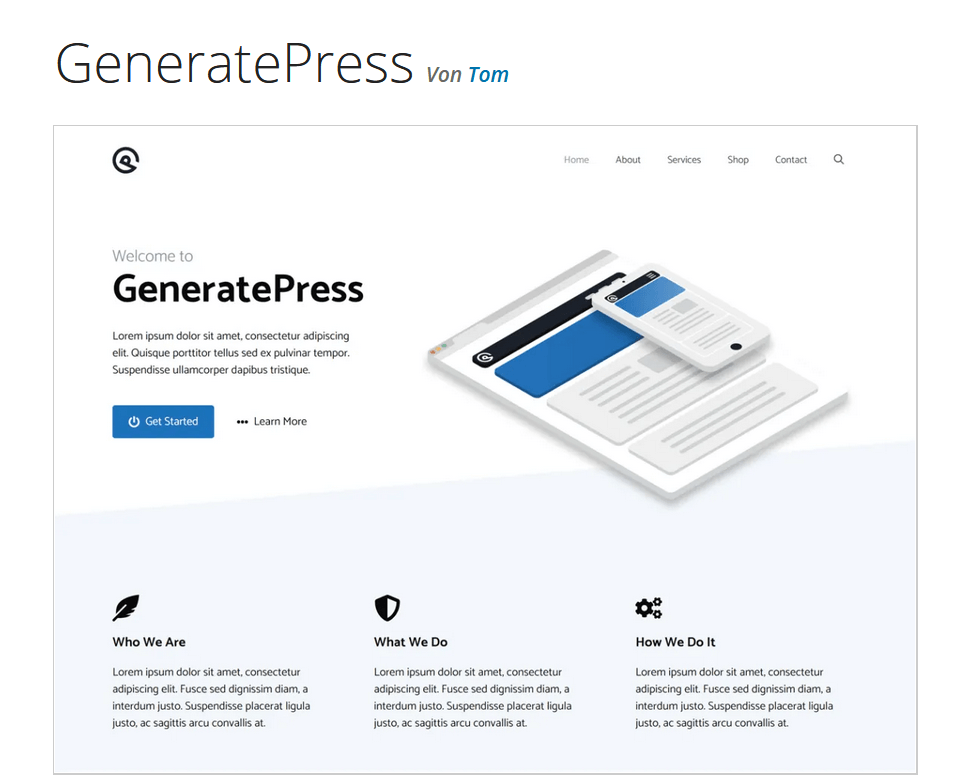
GeneratePress
Auch GeneratePress lässt sich mit dem Elementor Page Builder verwenden, ist aber auch mit anderen Editoren kompatibel. Dieses WordPress-Theme ist darauf bedacht, Ihren Content den Lesern möglichst elegant und vor allem auch schnell zu präsentieren. Ähnlich wie bei anderen Themes in dieser Aufzählung legt das Team um GeneratePress großen Wert auf eine geringe Dateigröße, was zu hohen Ladegeschwindigkeiten führt. Neben dem kostenlosen Theme findet man auf der offiziellen Website auch eine Premium-Version mit zusätzlichen Funktionen.
Features:
- hohe Performance
- kompatibel mit vielen Page Buildern
- anpassbar – auch für Onlineshops geeignet
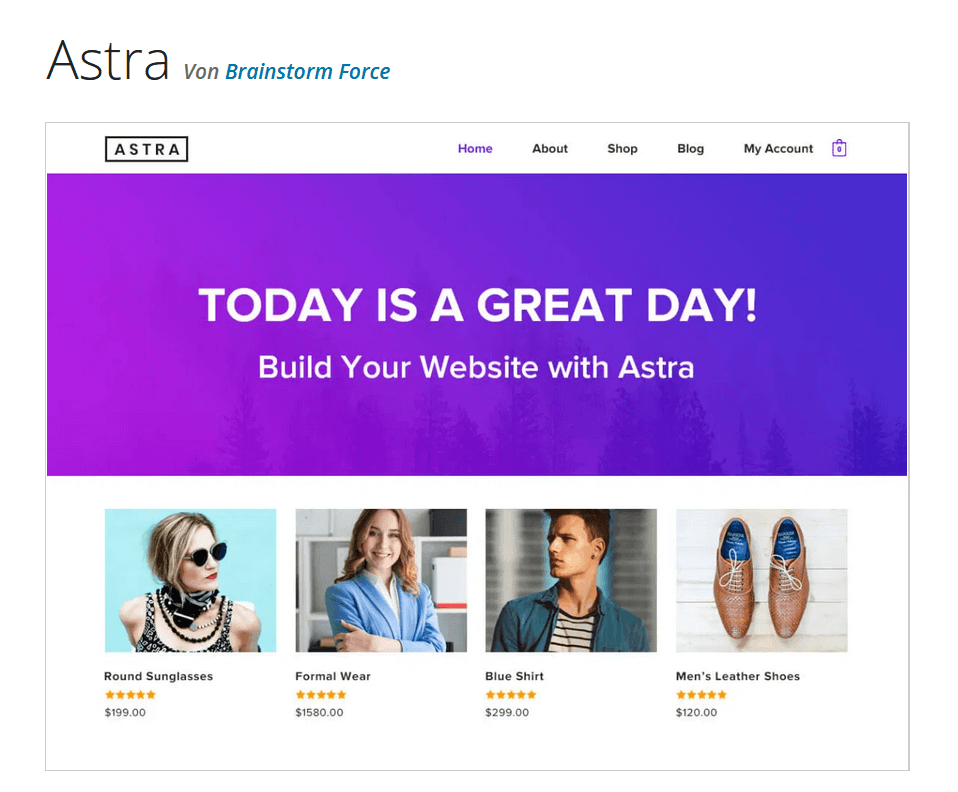
Astra
Der E-Commerce stellt eigene Ansprüche an das Design von Websites. Das WordPress-Theme Astra begegnet den Herausforderungen von Onlineshops mit interessanten Ideen: Vor allem ist die Vorlage sehr leichtgewichtig aufgebaut. Das garantiert das schnelle Surf-Erlebnis, welches Kunden sich beim digitalen Shopping-Erlebnis wünschen. Durch die hohe Performance aber auch mit weiteren Elementen unterstützt das Theme Sie bei der Suchmaschinenoptimierung (SEO). Abgerundet wird die Vorlage durch die vielen Individualisierungsmöglichkeiten. Mit dem Theme können Sie nämlich nicht nur leistungsstarke Webshops erstellen, sondern auch Blogs oder andere kleine Projekte realisieren.
Features:
- auf die Kombination mit WooCommerce ausgerichtet
- minimalistisch & schnell
- für Suchmaschinen optimiert
- Premium-Add-ons verfügbar
Wenn Sie eine Website erstellen möchten, benötigen Sie dafür zunächst eine Domain. Dann müssen Sie das CMS auf Ihrem Server installieren. Damit Ihnen der Einstieg in WordPress möglichst leichtfällt, können Sie bei IONOS aus zwei Paketen wählen, in denen das System bereits vorinstalliert ist: Das WordPress-Hosting von IONOS ist besonders für Einsteiger geeignet – die benötigte Domain ist hier bereits enthalten. Wenn Sie einen Onlineshop erstellen möchten, ist auch WooCommerce-Hosting für Sie interessant. Hierbei erhalten Sie WordPress inklusive der beliebten Shop-Erweiterung.
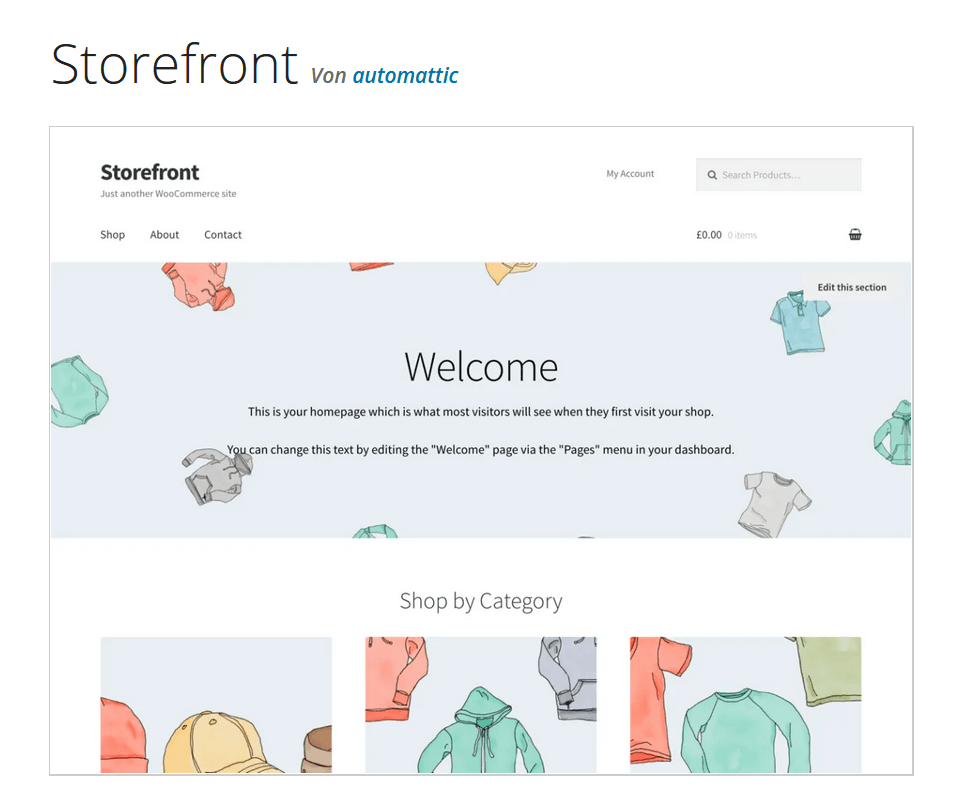
Storefront
Ein weiteres Theme, mit dem Ihr E-Commerce-Business durchstarten kann: Storefront ist vor allem unter Nutzern von WooCommerce, der umfangreichen Onlineshop-Erweiterung für WordPress, beliebt. Kein Wunder, denn es wurde vom WooCommerce-Team entwickelt. Alle Funktionen des Shop-Plugins und der vielen Add-ons lassen sich mit dieser WordPress-Vorlage umsetzen. Neben den Produktseiten erstellen Sie mit Storefront aber natürlich auch eine Über-uns-Seite oder andere nützliche Unterseiten.
Features:
- speziell für WooCommerce entwickelt
- auch mit Add-ons kombinierbar
- verschiedene Anpassungsmöglichkeiten
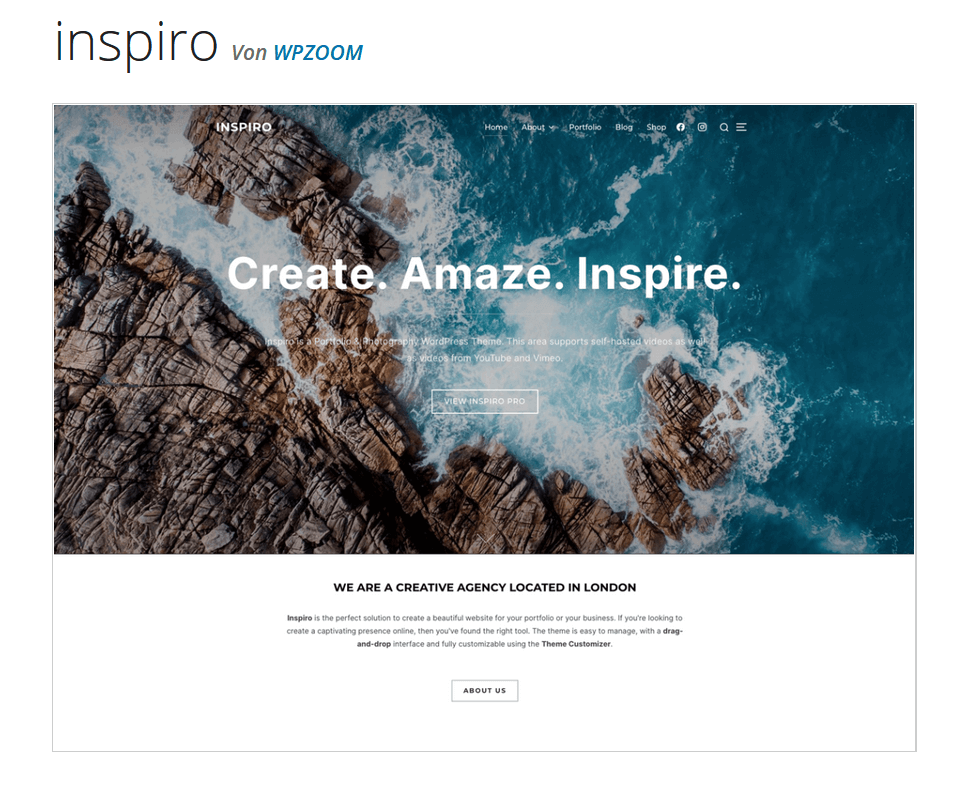
Inspiro
Mit Inspiro erstellen Sie Websites, auf denen sowohl Bilder als auch – und das ist das Besondere an dieser Vorlage – Videos sehr gut in Szene gesetzt werden. Sie können Videos von YouTube, Vimeo oder vom eigenen Server abspielen lassen. Das geht zwar grundsätzlich auch in anderen Themes durch Einbindung im Gutenberg-Editor, doch Inspiro lässt Videos in einem schöneren Layout auf Ihrer Website erscheinen. Videohintergründe, beispielsweise in Header oder Footer, lassen sich ganz einfach einbauen. Der Hersteller WPZOOM bietet auch eine kostenpflichtige Version mit größerem Funktionsumfang an.
Features:
- Galerie-Funktionen für Fotos und Videos
- verschiedene Video-Features
- kombinierbar mit WooCommerce
- eigener Page Builder
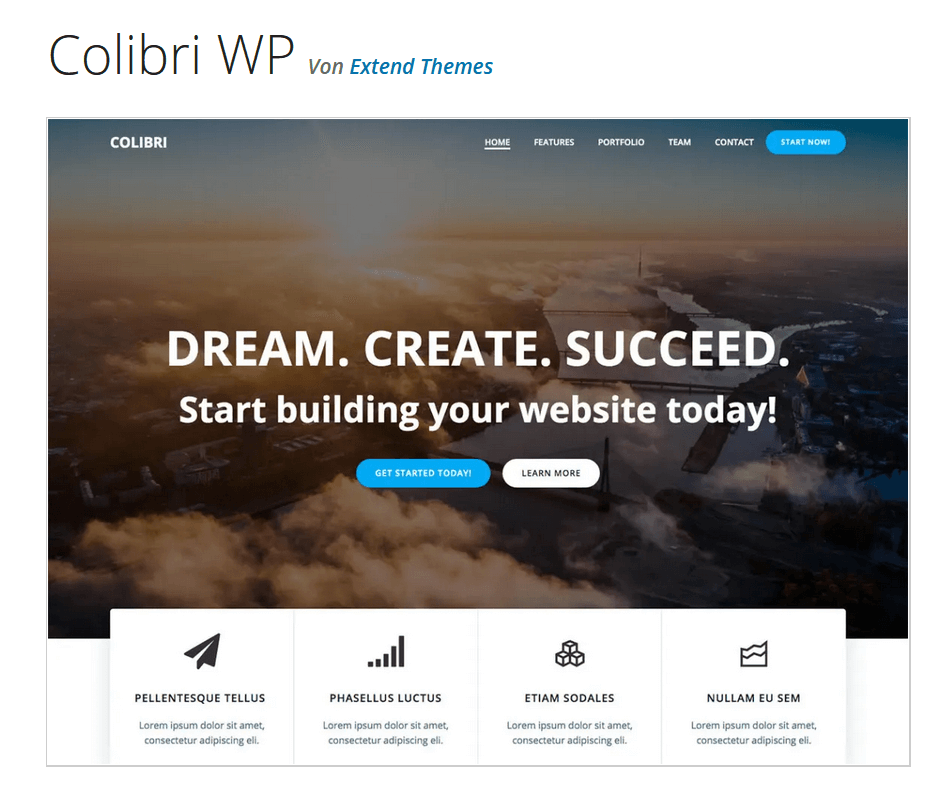
Colibri WP
Auch mit Colibri WP von Extend Themes können Sie Video-Hintergründe auf Ihrer Website einbauen. Doch die WordPress-Vorlage hat noch mehr interessante Funktionen: Das Theme kommt mit unterschiedlichen Design-Elementen und 35 vorgefertigten Inhaltsblöcken. Darüber hinaus können Sie auch eigene Blöcke erstellen, indem Sie einfach verschiedene Objekte per Drag-and-Drop zusammenfügen. So wird aus dem Theme sogar ein Page Builder.
Features:
- viele Vorlagen
- Video-Hintergründe
- Page Builder
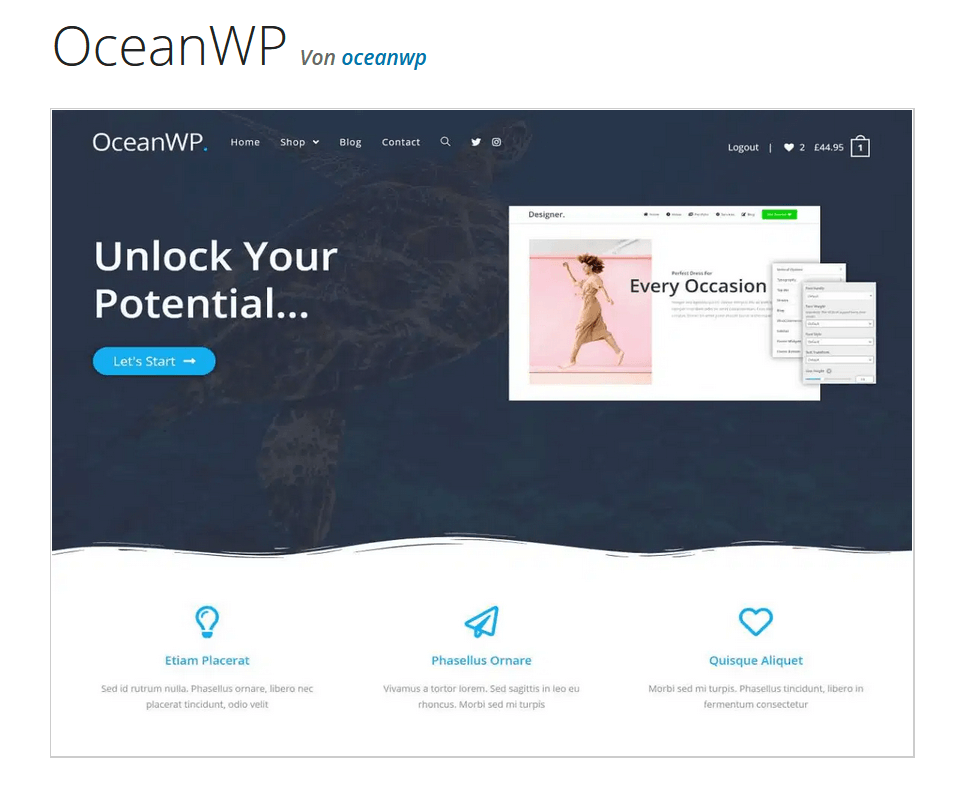
OceanWP
Das kostenlose WordPress-Theme OceanWP zeichnet sich vor allem durch seine hohe Anpassungsfähigkeit aus. Egal ob man einen einfachen Blog, eine überzeugende Unternehmens-Website oder einen Onlineshop mit vielen Funktionen erstellen möchte, mit OceanWP lässt sich jedes Web-Projekt realisieren. Dafür können Sie mit unterschiedlichen Page Buildern arbeiten. Das Entwicklerteam hat auch nicht vergessen, das Theme für Suchmaschinenoptimierung vorzubereiten.
Features:
- lässt sich an unterschiedliche Projekte anpassen
- arbeiten mit vielen Page Buildern zusammen
- Vorbereitet für Suchmaschinenoptimierung
Bereits mit kostenlosen WordPress-Themes erstellen Sie sehr professionelle Websites. Die vorgestellten Vorlagen wurden bereits von tausenden Nutzern eingesetzt und lassen sich dennoch so anpassen, dass man ein individuelles Design erhält. Dank den regelmäßigen Aktualisierungen bleibt Ihr Design auch mit neueren WordPress-Versionen kompatibel.
Premium-WordPress-Themes im Detail
Gerade für Einsteiger im WordPress-Bereich sind kostenlose Themes eine gute Möglichkeit, schnell im Web durchzustarten. Für langfristige und professionelle Projekte lohnt sich aber ein Blick in Richtung kostenpflichtiger Themes. Diese werden in der Regel von Design-Agenturen erstellt und haben einen einzigartigen Look, mit dem Ihr Web-Auftritt im Internet definitiv auffällt.
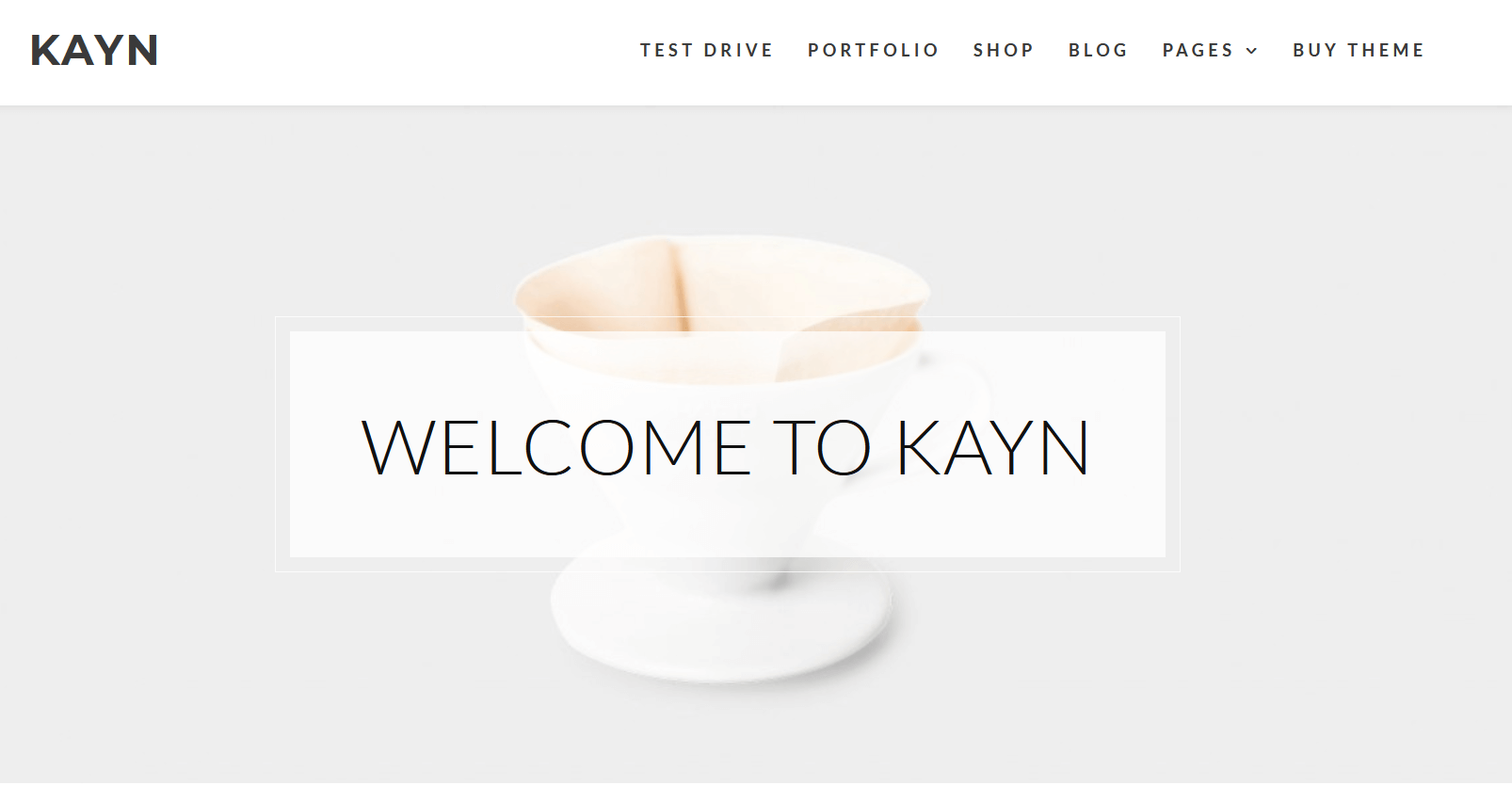
Kayn
Besonders Künstler, Fotografen oder Mediengestalter finden in Kayn ein Theme, dass die eigenen Werke ins richtige Licht rückt. Die minimalistische Gestaltung lenkt nicht vom eigentlichen Inhalt der Website ab, sondern unterstreicht jedes Portfolio. Darüber hinaus überzeugt das Theme mit dynamischen Navigationselementen, Funktionen zur Suchmaschinenoptimierung und vielen Gestaltungsoptionen.
Features:
- perfekt für Portfolios geeignet
- elegantes Design
- Suchmaschinenoptimierung
- professionelle Webdesign-Elemente
- große Farbauswahl und viele Schriftarten inklusive
Kosten: € / einmalige Zahlung
Da sich die Preise für WordPress-Themes schnell ändern können, geben wir Ihnen durch eine Skala von € bis €€€ nur einen ungefähren Hinweis auf die Kosten, um die Vorlagen besser miteinander vergleichen zu können. Überprüfen Sie den aktuellen Preis immer auf den offiziellen Websites der Anbieter oder auf den verschiedenen Theme-Plattformen.
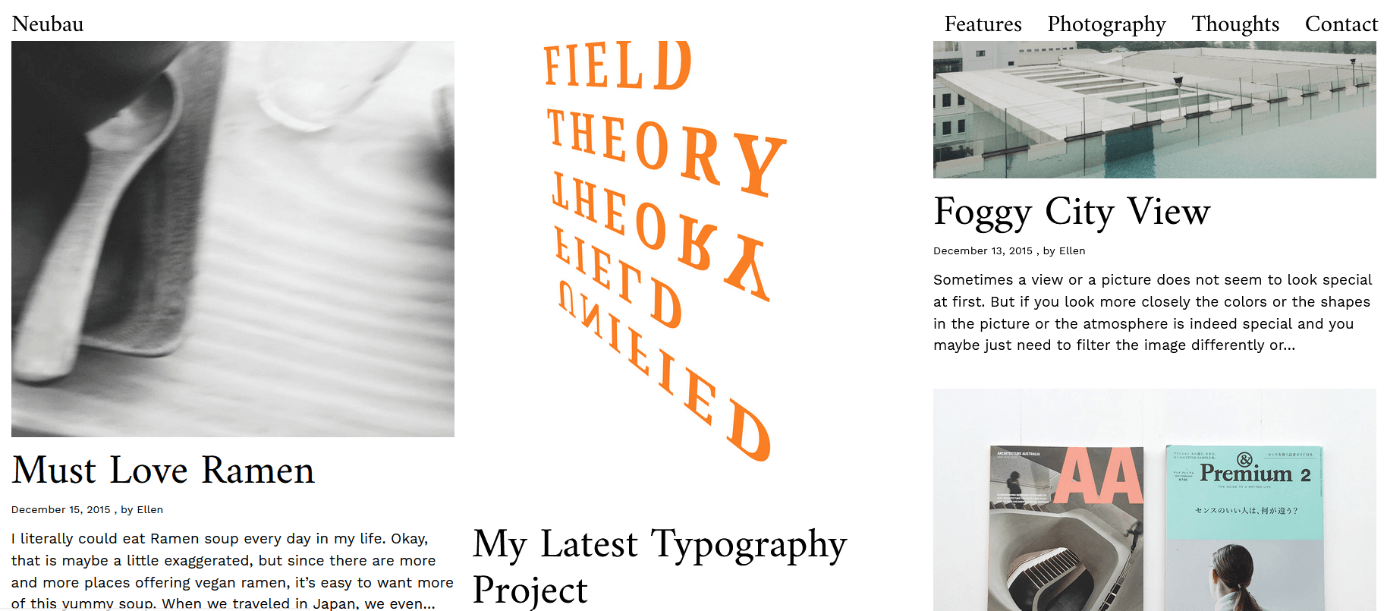
Neubau
Die meisten Blogs haben zwar einen klaren, aber etwas uninspirierten Aufbau. Das WordPress-Theme Neubau des Anbieters Elmastudio bietet eine interessantere Darstellungsweise. Wie in einer Zeitschrift werden Artikel über- und nebeneinander verteilt. Das gibt dem Blog einen dynamischeren Look. Jeden Beitrag können Sie individuell anpassen und ganz einfach Elemente wie Zitate und Text-Boxen hinzufügen. Deshalb eignet sich dieses Theme für leidenschaftlicher Hobby-Blogger genauso wie für professionelle Redaktionen. Aber auch Fotografen können Neubau nutzen, um ihr Portfolio zu präsentieren.
Features:
- Magazin-Design
- Optionen zur Anpassung der Beiträge
- für Mehrsprachigkeit vorbereitet
Kosten: € / einmalige Zahlung
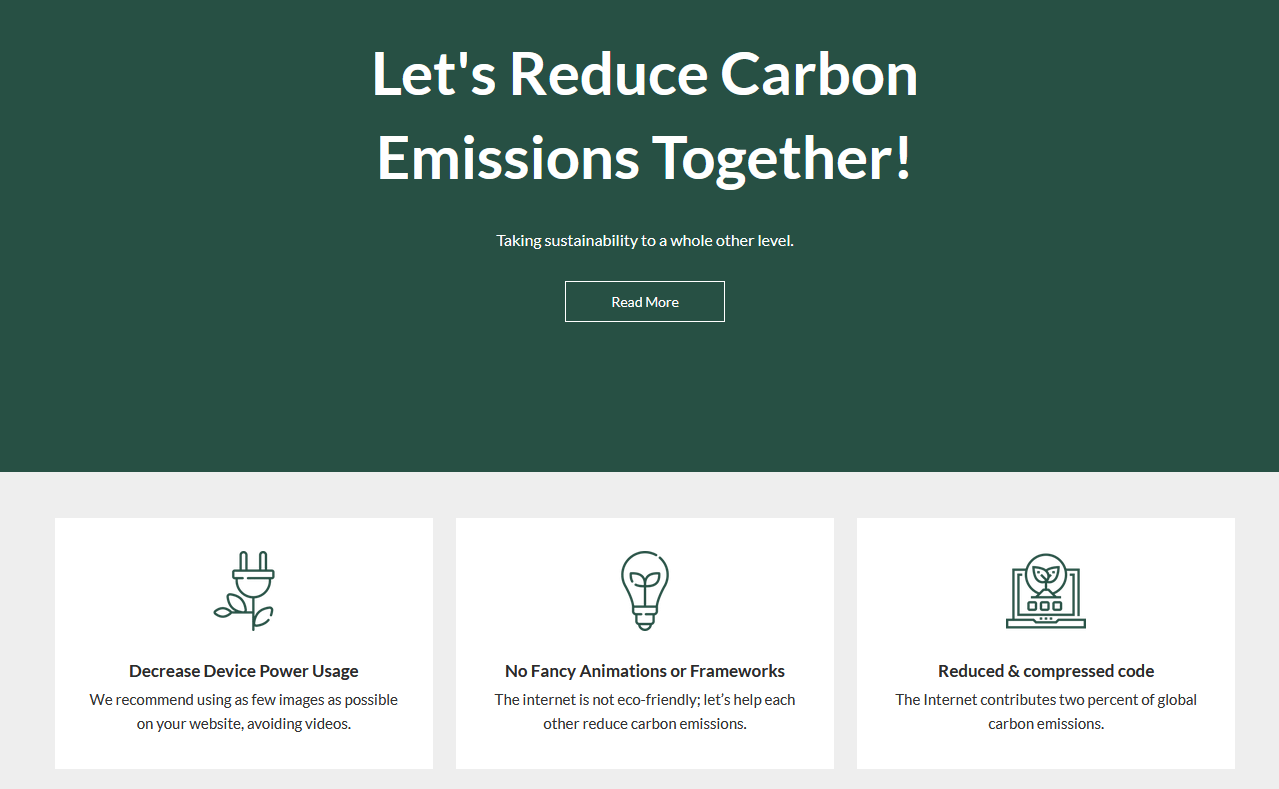
EcoCoded
Das Betreiben von Servern kostet verständlicherweise Energie – umso mehr, wenn dort aufwändige Anwendungen gehostet werden. Hier versucht das Team von SuperbThemes mit EcoCoded anzusetzen: Der Quelltext des Themes ist so sparsam aufgebaut, dass kaum Rechenleistung vom Server nötig ist. Das schlanke WordPress-Template ist auch kostenlos verfügbar, aber erst in der Premium-Variante erhält man beispielsweise Funktionen zur Suchmaschinenoptimierung. Außerdem können Sie nur in dieser Version des Themes auch jedes Gestaltungselement anpassen.
Features:
- ressourcensparender Quelltext
- schnelle Ladezeiten
- Suchmaschinenoptimierung
- sehr anpassungsfähig
Kosten: €€ / einmalige oder jährliche Zahlung
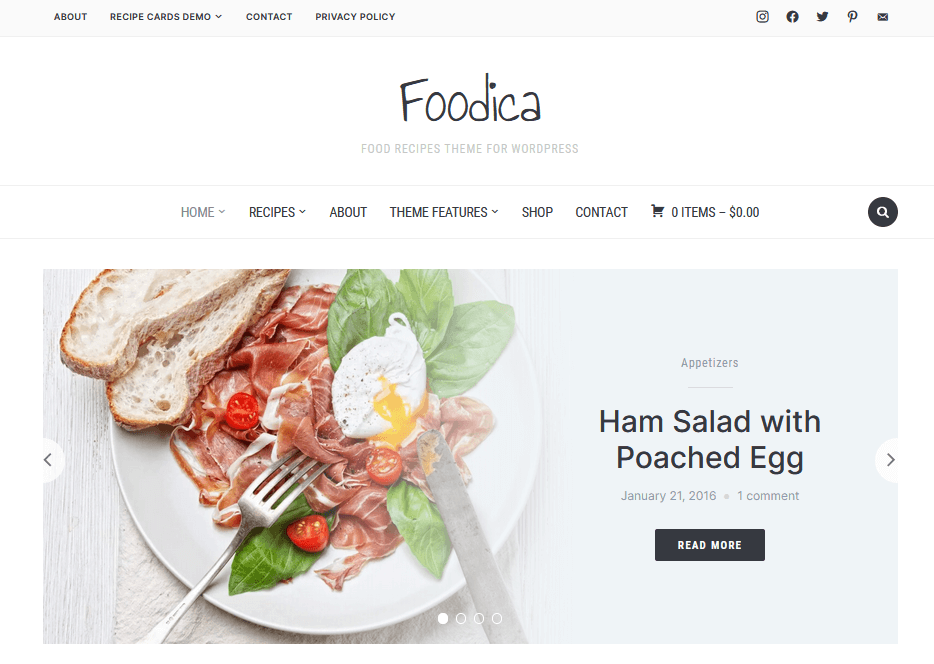
Foodica
Foodica richtet sich in erster Linie an Website-Betreiber, die sich mit dem Thema Essen in allen Facetten auseinandersetzen: Großformatige Bilder mit Slider-Funktionen präsentieren Gerichte und Lebensmittel auf schmackhafte Weise. Hinzu kommen viele verschiedene Darstellungsoptionen und Farbschemata. Da Blogger in der Regel auf Werbeeinnahmen angewiesen sind, hat Foodica bereits voreingestellte Platzhalter für Werbeanzeigen. Auch ein kleiner Webshop gehört zum Umfang des Themes hinzu, über den sich beispielsweise Merchandise verkaufen lässt.
Features:
- aufbereitete Bilddarstellung
- viele Anpassungsoptionen
- Platzhalter für Werbeanzeigen
- Integrierter Onlineshop
Kosten: €€€ / einmalige oder jährliche Zahlung
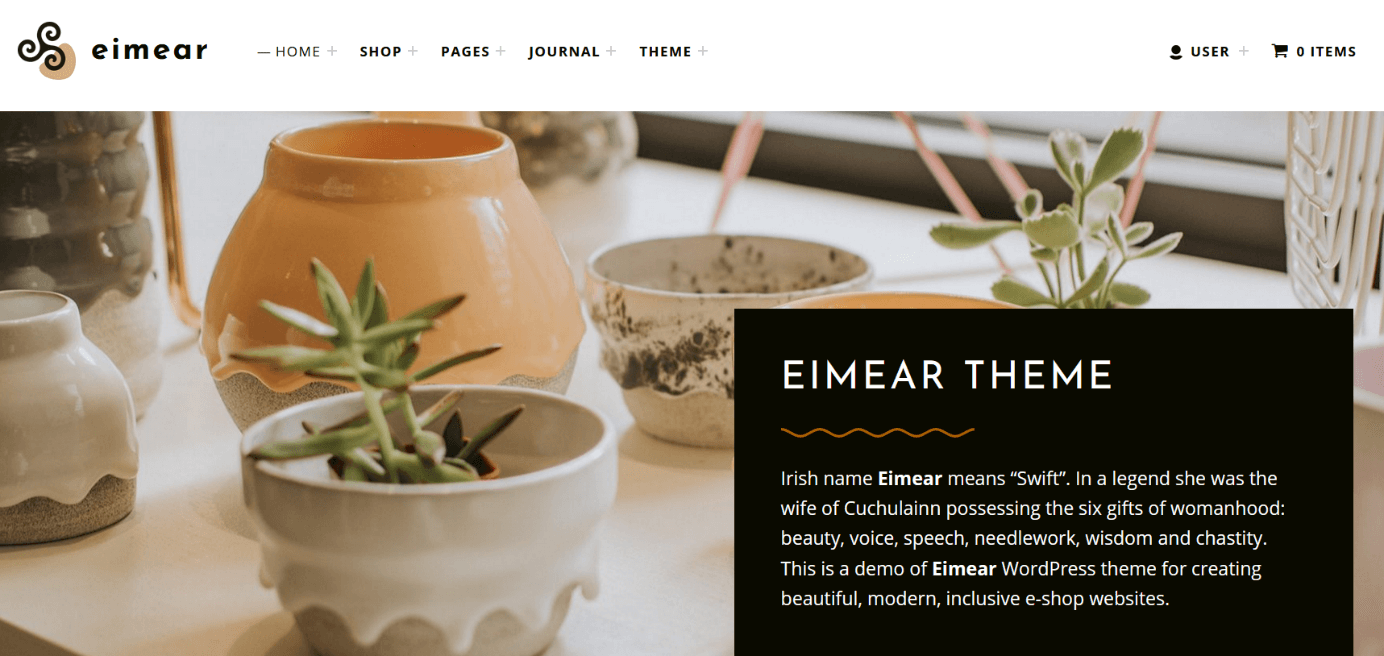
Eimear
Mit dem Theme Eimear von WebMan Design können Sie Ihrem Onlineshop ein sehr modernes und interessantes Design verpassen. Stellen Sie ein, wie viele Produkte nebeneinander und in welche Ausrichtung verteilt sein sollen. Eine besonders schöne Idee ist auch, dass Sie bei diesem Theme nicht nur viereckige Thumbnails verwenden müssen. Die Design-Vorlage hat eine Maske für die kleinen Vorschaubildchen hinterlegt, die das Aussehen von Übersichtsseiten auflockert. Besonderen Wert legt der Entwickler des WordPress-Themes auch auf Barrierefreiheit. Das Theme ist deshalb komplett auf WCAG 2.1 ausgerichtet.
Features:
- für den E-Commerce entwickelt
- kompatibel mit WooCommerce
- aufgelockerter Look
- spezielle Thumbnails
- Barrierefreiheit
Kosten: €€€ / einmalige Zahlung
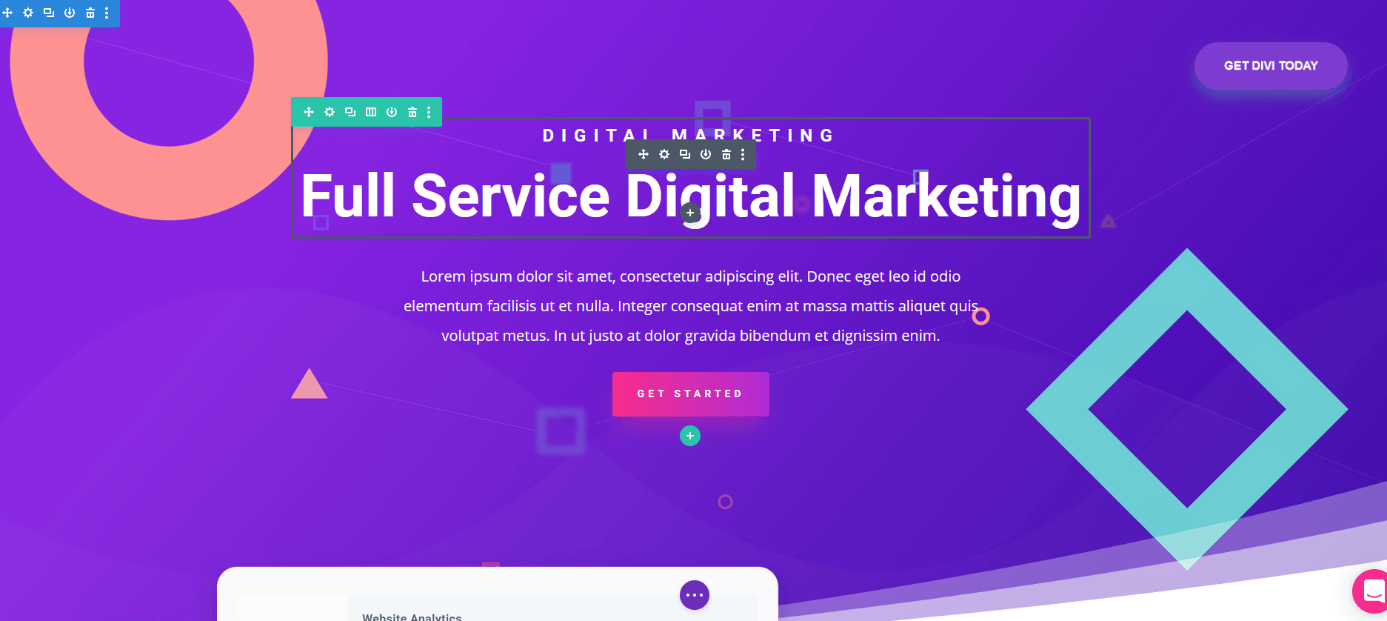
Divi
Wenn Sie sich für das sehr populäre Premium-Theme Divi entscheiden, bekommen Sie ein kleinen Website Builder. Per Drag-and-Drop verschieben Sie Elemente und mit wenigen Klicks können Sie das komplette Aussehen anpassen – ohne dafür CSS beherrschen zu müssen. Möchten Sie neue Seiten anlegen, können Sie aus mehreren Vorlagen auswählen und diese dann ganz einfach an Ihre Wünsche anpassen. Divi arbeitet perfekt mit WooCommerce zusammen und hat zudem verschiedene Marketing-Maßnahmen im Lieferumfang. Sehr interessant ist beispielsweise das Split-Testing, bei dem Sie die Wirkung von unterschiedlichen Designs vergleichen können.
Features:
- Website Builder
- mehrere Seiten-Vorlagen
- Marketing-Funktionen
- Kompatibel mit WooCommerce
Kosten: €€€ / einmalige oder jährliche Zahlung
Premium-WordPress-Themes geben Ihnen nicht nur ein einzigartiges Design, sondern kommen meist auch mit weitreichenden Support-Möglichkeiten. Achten Sie beim Kauf des Themes aber darauf, wie lange Sie Support und regelmäßige Updates in Anspruch nehmen können. Die Lizenzen unterscheiden sich zudem im Nutzungsumfang: Während Sie manche Premium-Vorlagen nur für eine Domain einsetzen dürfen, können Sie andere unbeschränkt häufig verwenden.
Sie wollen noch mehr Informationen zu WordPress haben? Im Digital Guide finden Sie viele Tipps:
Managed WordPress-Hosting mit IONOS!
Schneller, einfacher und sicherer. Hochgradig optimiertes WordPress-Hosting mit IONOS!