Jekyll – der praktische Generator für statische Websites
WordPress ist für viele die erste Wahl, wenn ein neuer Blog oder eine einfache Firmen-Homepage erstellt werden soll. Schließlich dient das Content-Management-System seit Jahren als zuverlässiges Werkzeug, das für Einsteiger und Profis gleichermaßen geeignet ist. Da es sich im Laufe der Zeit aber immer mehr zu einem Allround-System entwickelt hat, gibt es durchaus Situationen, in denen WordPress mit seinem großen Umfang die Bedürfnisse eines Web-Entwicklers weit übersteigt. Eben dieser Problematik nehmen sich leichtgewichtige Alternativen wie Jekyll an: Auf die notwendigsten Komponenten beschränkt, ermöglicht es der Website-Generator, Seiten ohne Datenbankanbindung oder sonstige zusätzliche Software zu betreiben.WordPress ist für viele die erste Wahl, wenn ein neuer Blog oder eine einfache Firmen-Homepage erstellt werden soll. Doch es gibt Situationen, in denen WordPress mit seinem großen Umfang die Bedürfnisse eines Web-Entwicklers weit übersteigt. Eben dieser Problematik nehmen sich leichtgewichtige Alternativen wie Jekyll an: Auf die notwendigsten Komponenten beschränkt, ermöglicht es der Website-Generator, Seiten ohne Datenbankanbindung oder sonstige zusätzliche Software zu betreiben Als Teil des Jamstacks können mit dem Static-Site-Generator in Kombination mit Microservices außerdem dynamische und gleichzeitig performante Websites implementiert werden.
Mehr als nur eine Domain!
Hier finden Sie Ihre perfekte Domain - z.B. .de Domain + persönlicher Berater
Was ist Jekyll?
Im November 2008 veröffentlichte Tom Preston-Werner, einer der vier Gründer der Entwickler-Plattform GitHub, den Website-Generator Jekyll unter der freien MIT-Lizenz. In Ruby geschrieben greift dieser auf ein Template-Verzeichnis zurück, das eine Reihe strukturierter und statischer Textdateien (Markdowns) verschiedener Formate enthält. Diese bestimmen einerseits das Layout, andererseits den Inhalt des Webprojekts und lassen sich zu diesem Zweck individuell anpassen. Dabei stellt der Generator keinen WYSIWYG-Editor, sondern erfordert das klassische Code-Schreiben. Hierfür wird der Content-Editor Prose empfohlen, der die Markdown-Editierung vereinfacht und für Jekyll optimiert wurde.
Bevor Veränderungen an dem Code in die Live-Version der entwickelten Webanwendung einfließen, lassen sie sich dank des Jekyll-eigenen Entwicklungsservers begutachten. Für die Umwandlung der Dateien in eine statische Website, die sich mit jedem gängigen Webserver ausliefern lässt, sorgt dann die implementierte Rendering-Engine Liquid. Diese generiert den HTML-Code automatisch im Hintergrund, wenn Änderungen an den Textdateien vorgenommen werden.
So erstellen Sie sehr schnell, sehr einfache Jekyll-Websites:
Die Vor- und Nachteile von Jekyll
Jekyll für Blogs und andere statische Webprojekte zu nutzen, stellt aus verschiedenen Gründen eine überlegenswerte Alternative zu Content-Management-Systemen, Baukästen und Co. dar. Der wesentliche Vorteil dieser Lösung ist die Simplizität, die sowohl die Arbeit mit dem Website-Generator als auch die erstellten Projekte auszeichnet. Dank der Möglichkeit, auf eine Datenbank zu verzichten, spart man sich beispielsweise die Einrichtung und Konfiguration einer solchen komplett. Außerdem entfallen die ansonsten notwendigen Datenbankzugriffe, was sich positiv auf die Ladezeit der Website auswirkt. Zur guten Performance und einfachen Projektentwicklung und -pflege trägt auch der minimalistische Code bei, der auf die wichtigen Funktionen und Features reduziert ist und sämtliche Jekyll-Themes auszeichnet. Im Gegensatz zu klassischen CMS generiert Jekyll auslieferbares Markup direkt nach einer Änderung und nicht erst dann, wenn ein Nutzer die Seite aufruft.
Ferner überzeugt Jekyll in puncto Stabilität und Sicherheit: Da der Webserver lediglich Textdateien ausliefern muss, ist das Fehlerpotenzial bei Jekyll-Präsenzen wesentlich geringer als bei Websites, die erst durch das Zusammenspiel mehrerer verschiedener Komponenten funktionieren. Und weil keine regelmäßigen Aktualisierungen notwendig sind, sorgt das stabile Codegerüst zudem langfristig für eine hohe Verfügbarkeit der Website. Die Sicherheit resultiert derweil daraus, dass Jekyll – ohne CMS, Datenbank und Skripte mit dynamischen Elementen (PHP, JavaScript etc.) – schlichtweg kaum Angriffsfläche bietet.
Während die stark eingeschränkte Codebasis für erfahrene Entwickler keinerlei Hindernis darstellt, werden sich Neulinge mit dem Website-Generator allerdings schwertun. In der Standardausführung verfügt Jekyll über keine grafische Oberfläche, weshalb Installation und Einrichtung über die Kommandozeile erfolgen müssen. Auch in Sachen Theme-Auswahl ist Jekyll vielen CMS oder anderen Website-Entwicklungstools, für die oft hunderte oder gar tausende Design- und Layout-Vorlagen existieren, deutlich unterlegen. Gleiches gilt für den Support, der aufgrund der kleinen Community und der geringen Verbreitung eher spärlich ausfällt.
Die folgende Tabelle fasst abschließend die wichtigsten Vor- und Nachteile von Jekyll zusammen.
Vorteil | Nachteil |
✔ Kurze Ladezeit der entwickelten Website | ✘ Standardmäßig ohne grafische Nutzeroberfläche |
✔ Keine Einrichtung und Pflege von Datenbanken und CMS notwendig | ✘ Hohe Kompilierungszeit |
✔ Bietet nahezu keine Angriffsfläche | ✘ Nur wenige Themes und Plug-ins verfügbar |
✔ Keine regelmäßige Updates notwendig | ✘ Kleine Community |
✔ Große Freiheiten bei der Programmierung (optional: freie Auswahl von GUI und Editor) | ✘ Kein Bildbearbeitungsprogramm |
✔ Keinerlei Abhängigkeit von bestimmten Formaten oder zusätzlichen Tools | ✘ Serverseitiges Skripting (z. B. für Formulare) nicht möglich |
✔ Hosting in Eigenregie oder auf GitHub-Servern (kostenfrei) möglich | |
✔ Eigener Entwicklungsserver integriert |
Jekyll und GitHub – die perfekte Symbiose
GitHub ist in Entwicklerkreisen eine feste Größe. Die Online-Plattform vereinfacht die Verwaltung von Projekten und die Veröffentlichung von Programmcodes erheblich – insbesondere, wenn verschiedene Entwickler beteiligt sind. GitHub nutzt die Open-Source-Anwendung Git, um auf seinen Servern quelloffene Codes verwalten zu können, wobei diese in separaten Verzeichnissen gespeichert werden.
Anpassungen an einem Projekt werden zunächst als Forks (Abspaltungen) festgehalten, woraufhin der Autor eine entsprechende Benachrichtigung erhält und entscheiden kann, ob diese in den Originalcode übernommen werden sollen.
Jekyll und Github arbeiten wunderbar zusammen: Die Dateien des Static Site Generators können ganz einfach in ein Repository geschoben werden. So lässt sich die Zusammenarbeit mit anderen Entwicklern vereinfachen und die praktische Versionierung der Plattform nutzen. Möchten Sie eine Jekyll-Website direkt von GitHub aus bereitstellen? Mit IONOS Deploy Now können Sie Ihre Single Page Application oder Ihren Static Site Generator kostenlos hosten - inklusive SSL, Staging und DDoS-Schild.
In diesem Whitepaper erfahren Sie unter anderem, welche Probleme konventionelle CMS mit sich bringen, warum statische Seiten mithilfe des Jamstacks zur echten Alternative werden – und wie Sie damit schlankere Workflows und bessere Kundenergebnisse gewährleisten.
Whitepaper: Kundenwebsites mit Jamstack erstellen
Mit Deploy Now können Sie Static Site Generator wie Gatsby, Hugo oder Jekyll nahtlos von GitHub auf IONOS georedundante, DDoS-geschützte Infrastruktur hosten. Jedes mal wenn Sie Änderungen an Ihrem Static Site Generator vornehmen, stößt Deploy Now im Hintergrund automatisch eine Aktualisierung der statischen Inhalte auf Ihrem Webspace an. Deploy Now unterstützt außerdem automatische SSL-Provisionierung und die Verwendung von Staging Umgebungen.
Was unterscheidet Jekyll von anderen Blog-Generatoren und -CMS
Mit dem Website-Generator lassen sich Seiten erstellen, die komplett ohne Datenbankanbindung funktionieren. Im Gegensatz zu einem CMS fehlt allerdings die Möglichkeit, dynamische Elemente einzubinden, weshalb sich mit Jekyll lediglich statische Seiten erstellen lassen.Es gibt allerdings auch datenbanklose CMS, die ebenfalls für ausschließlich clientseitige Projekte konzipiert sind. Im Vergleich zu Jekyll sind diese aber komplexer.
Im direkten Vergleich mit anderen Static-Website-Generatoren punktet Jekyll vor allem mit der direkten Anbindung an GitHub und den daraus resultierenden Vorzügen – wie beispielsweise dem erstklassigen Versionsmanagement oder dem kostenfreien Hosting-Dienst.
Weitere Website-Generatoren finden Sie auch in unserem Artikel „Die besten Static-Site-Generatoren“.
Jekyll-Tutorial: So funktioniert die Website-Erstellung mit Deploy Now
Mit Deploy Now, Jekyll und Github können Sie ganz einfach eine eigene Website erstellen. Auf Github werden die Dateien verwaltet, die Sie dann mit Deploy Now direkt veröffentlichen können: jede Änderung am Quelltext kann schnell in die Live-Version übertragen werden. Im folgenden Schritt-für-Schritt-Tutorial erfahren Sie, wie Sie den Generator im Rahmen der Developer-Plattform nutzen können.
Schritt 1: GitHub-Account erstellen
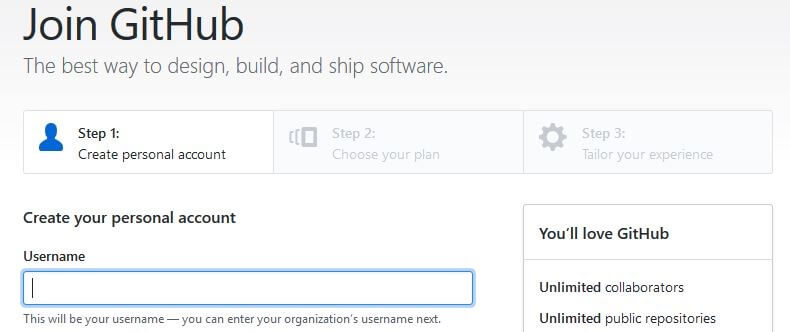
Zunächst benötigt man einen GitHub-Account. Rufen Sie hierfür die GitHub-Website auf und geben Sie dort eine gültige Mailadresse, Ihren Benutzernamen sowie das Passwort für Ihr künftiges Konto ein.
Im Anschluss wählen Sie den gewünschten Plan (Abonnement) aus – die kostenfreie Variante für eine unbegrenzte Anzahl öffentlicher Verzeichnisse oder die kostenpflichtige für eine unbegrenzte Anzahl privater Verzeichnisse. Abschließend können Sie optional Angaben zu ihren Programmierkenntnissen und Interessen machen. Sie erhalten von GitHub danach eine Bestätigungsmail und aktivieren Ihr Konto durch einen Klick auf den darin enthaltenen Link.
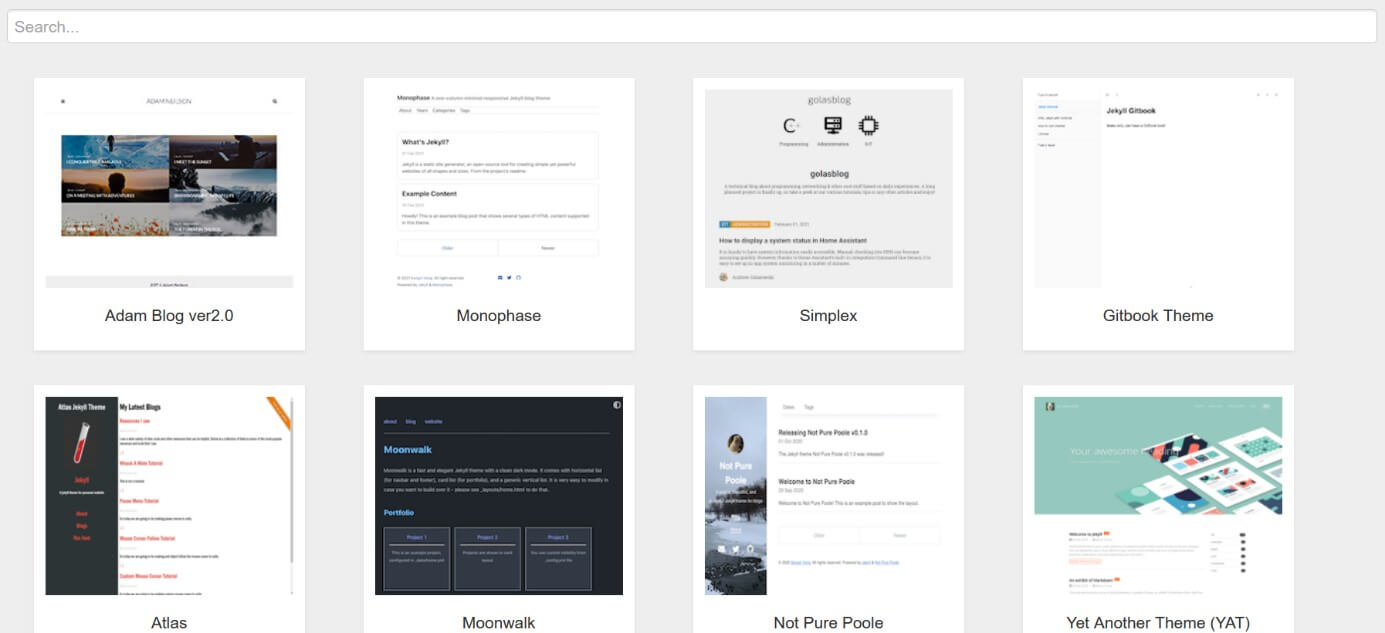
Schritt 2: Repository anlegen & Jekyll-Theme auswählen
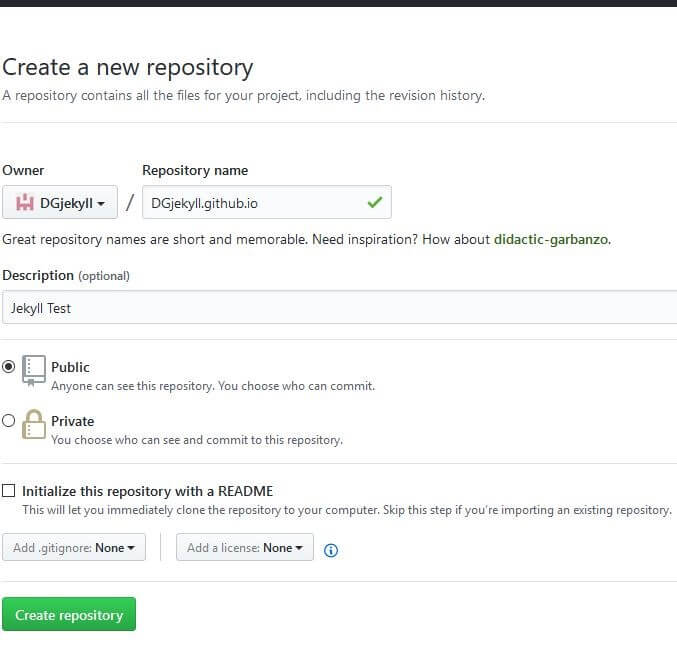
Mit dem erstellten Konto können Sie sich nun bei GitHub einloggen. Das Benutzer-Dashboard gewährt Ihnen einen Überblick über die einzelnen Verzeichnisse – liefert zu Beginn aber natürlich keinerlei Informationen. Um dies zu ändern, kreieren Sie zunächst ein neues Repository. Klicken Sie zu diesem Zweck in der oberen Benutzerleiste auf das Plus-Zeichen und wählen den Menüpunkt „New repository“ aus.
Bisher handelt es sich bei dem Verzeichnis um ein gewöhnliches GitHub-Projektverzeichnis. Um es nun in Ihr Web-Repository umzuwandeln, hab Sie verschiedene Wege:
- Sie können komplett von Null anfangen und Ihre Website ohne Vorlage mit Jekyll bauen. Informationen hierzu finden Sie in der offiziellen Dokumentation.
- Wenn Sie ein fertiges Jekyll-Theme verwenden, erleichtern Sie sich den Einstieg.
- Das Jekyll-Beispiel von Deploy Now ist ebenfalls ein guter Anfang, für eine eigene Website mit dem Static Site Generator.
Schritt 3: Github-Account mit Deploy Now verbinden
Wenn Sie noch keinen Account bei Deploy Now haben, können Sie sich diesen kostenlos anlegen. Im Anschluss erstellen Sie ein neues Projekt und verbinden dieses mit Ihrem GitHub-Repository. Wählen Sie bei der Konfiguration Jekyll aus. Dies ist in kürzester Zeit erledigt und schon können Sie mit den Inhalten Ihrer Website beginnen.
Schritt 4: Erste Beispielseite mit Willkommensnachricht veröffentlichen
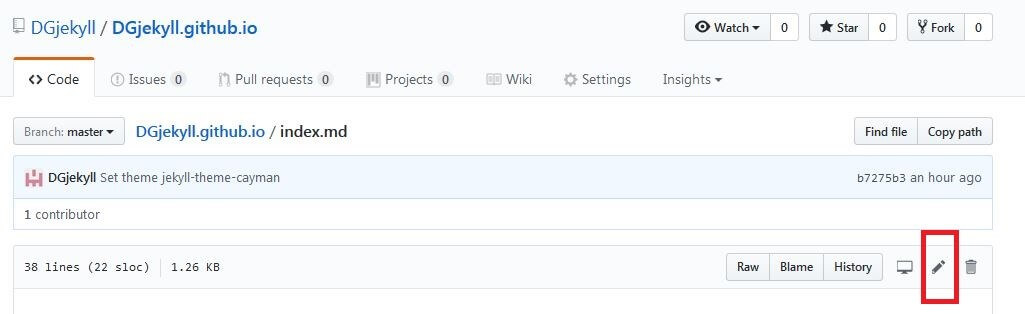
Im Zuge der Theme-Auswahl werden automatisch eine Konfigurationsdatei (config.yml) sowie eine Index-Seite (index.md) erzeugt. Standardmäßig handelt es sich bei letzterer um das Vorschaubeispiel für das gewählte Jekyll-Theme, weshalb diese auch bereits im Markdown-Format vorliegt. Sowohl diese Startseite, als auch die Konfigurationsdatei können Sie bearbeiten, indem Sie die entsprechende Datei auswählen und anschließend in der Menüleiste auf das Stift-Symbol klicken.
Löschen Sie den enthaltenen Code und fügen anschließend eine Begrüßungsüberschrift für Ihre Website ein:
## Herzlich willkommen auf meiner Website!Bestätigen Sie anschließend die Willkommensnachricht über den „Commit changes“-Button, können Sie Ihre erste Seite nun jederzeit über den im zweiten Schritt gewählten Repository-Namen, der gleichzeitig auch die URL Ihrer Webpräsenz ist, aufrufen.
Zu Testzwecken können Sie den bereits enthaltenen Markdown-Code natürlich auch zunächst in der vorliegenden Form belassen – Ihre Startseite ist in der Folge identisch mit der Theme-Demopage.
Schritt 5: Eigenen Content hinzufügen
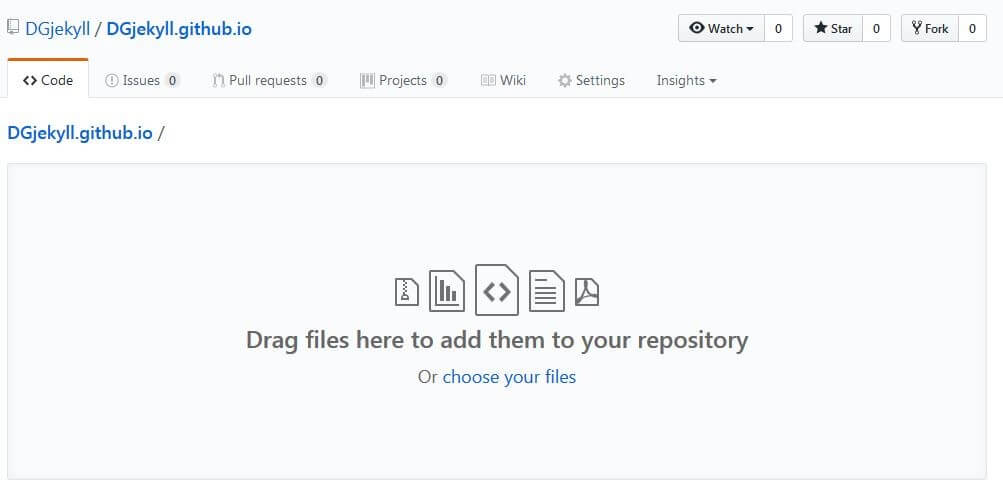
Hat die Einrichtung wie in den vorherigen Schritten beschrieben funktioniert, können Sie mit der Gestaltung Ihrer Website bzw. Ihres Blog beginnen. Alle Dateien, die Sie zu diesem Zweck benötigen, wie beispielsweise CSS-Sheets oder JavaScript-Codes, legen Sie über die Schaltfläche „Create new file“ an. Auf diese Weise erzeugen Sie außerdem auch weitere Unterseiten für Ihr Webprojekt. Über „Upload files“ ist es zudem möglich, Dateien direkt hochzuladen. Hierfür können Sie entweder den Speicherort angeben oder die gewünschte Datei per Drag-and-Drop einfügen.
Da Sie Ihr Repository mit Deploy Now verbunden haben, wird jede Änderung an den Dateien automatisch auf Ihre Website übertragen.
Schritt 6: Desktop-Client oder Terminal-Tool herunterladen
Desktop-Client
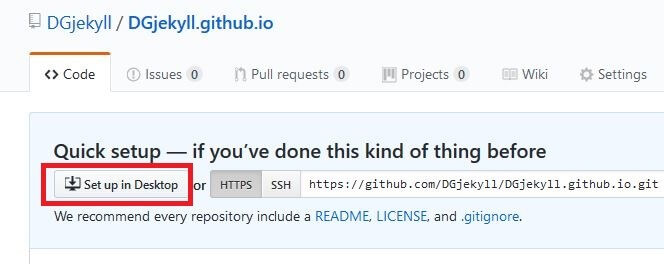
Es ist zwar möglich, eine Jekyll-Website komplett über das Web-Interface von GitHub zu verwalten. Mit dem Desktop-Client, der wie bereits erwähnt für Windows und macOS zur Verfügung steht, existiert jedoch auch eine Offline-Lösung. Haben Sie diesen noch nicht installiert, klicken Sie einfach im erstellten Repository auf den Button „Set up in Desktop“, woraufhin Sie automatisch zur Downloadseite gelangen.
Terminal Tool
Für viele Entwickler dürfte der Umweg über den Desktop Client eine eher unbeliebte Lösung sein. Abhilfe schafft hier das GitHub-eigene Terminal Tool, mit dem GitHub-Befehle direkt in der Kommandozeile ausgeführt werden können. Alle GitHub-Funktionen können mithilfe des praktischen Tools und einfachen Befehlen direkt im Terminal ausgeführt werden.
Schritt 7: Repository „klonen“
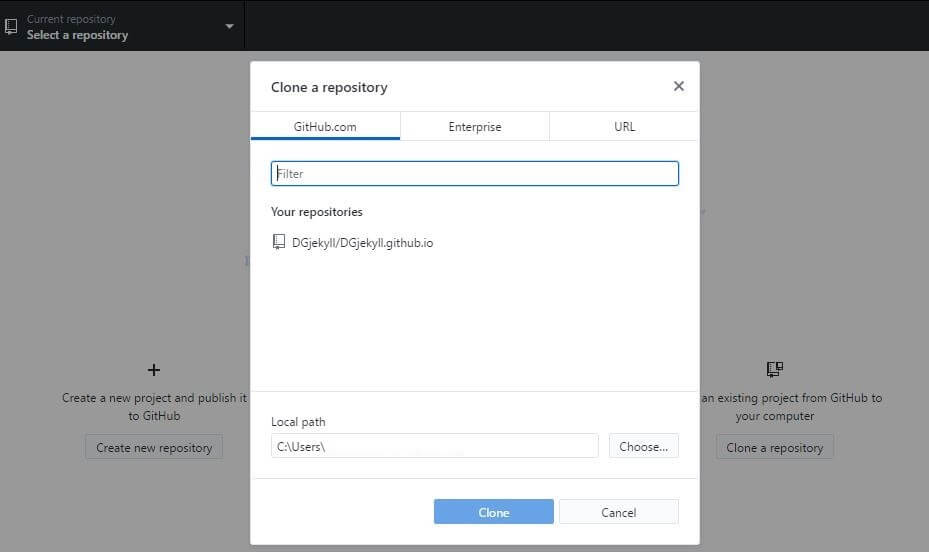
Nachdem Sie den Client heruntergeladen und installiert haben, können Sie diesen unter anderem dazu nutzen, eine lokale Kopie Ihrer Webpräsenz anzufertigen. Dazu melden Sie sich einfach mit Ihrem GitHub-Login an und wählen im Startmenü den Eintrag „Clone a repository“. Sie haben nun die Möglichkeit, das Repository anzugeben, dass „geklont“ werden soll. Den Speicherort legen Sie unter „Local path“ fest.
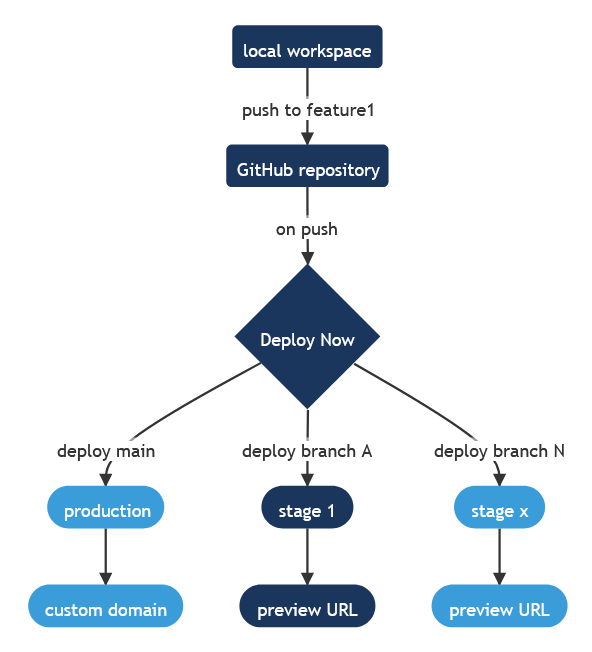
In Ihrem Repository können Sie auf verschiedene Branches zugreifen. Hierbei handelt es sich um einzelne Abzweigungen im Projekt, die es Entwicklern erlauben, simultan am Code zu arbeiten oder sich auf bestimmte Entwicklungsbereiche gesondert zu konzentrieren. Mit IONOS Deploy Now werden die einzelnen Branches des geklonten Repositories dargestellt. Sobald Sie einen neuen Branch erstellen, wird dieser automatisch mittels Deploy Now dargestellt. So können Sie jederzeit Ihr gesamtes Webprojekt sowie den Fortschritt innerhalb der einzelnen Entwicklungszweige im Auge behalten.